Configure un escenario automatizado para publicar nuevos contenidos de su blog en varias plataformas simultáneamente.
Gestionar varias redes sociales puede ser un reto, pero con la ayuda de Make y el plugin de WordPress Uncanny Automator, puedes sincronizar fácilmente tus publicaciones. En este artículo, exploraremos cómo configurar un escenario en Make que monitorice automáticamente tu blog y, cuando detecte un nuevo post, publique el contenido en las redes sociales automáticamente. Esto facilita la difusión de tus contenidos, ahorra tiempo y garantiza que tus redes sociales estén siempre actualizadas con las últimas entradas del blog.

Te voy a enseñar a publicar en LinkedIn e Instagram al mismo tiempo, pero puedes añadir cualquier red social que te guste y se adapte a tu estrategia de marketing. Así podrás ampliar tu alcance y maximizar el impacto de tus publicaciones.
Además, cubriremos la configuración de los gestores de errores para garantizar que la automatización siga funcionando aunque se produzcan errores en una de las acciones. Esta solución puede adaptarse para incluir otras redes sociales y optimizar aún más tu estrategia de marketing digital.
Paso 1: Crea un Nuevo Escenario en Make
Si aún no tienes una cuenta en Make, no te preocupes: es fácil empezar. Visita la página web de Make y regístrate gratis. Después de iniciar sesión, tendrás acceso al panel principal para crear tus escenarios de automatización. Si tienes alguna pregunta o encuentras dificultades, consulta esta guía detallada para empezar a usar Make de manera eficiente y fácil.

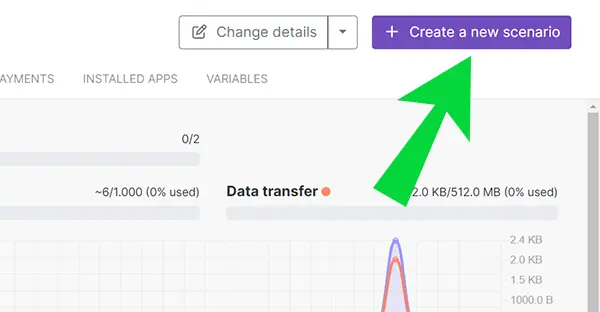
Después de iniciar sesión en tu panel principal de Make, haz clic en el botón Create a new scenario escenario para comenzar a construir tu automatización.
Paso 2: Configura el Módulo de Disparador: Webhook
Un webhook es una herramienta que permite la comunicación entre diferentes sistemas a través de Internet. En este caso, puedes configurar un webhook en Make para recibir automáticamente datos de un plugin que instalaremos en WordPress.

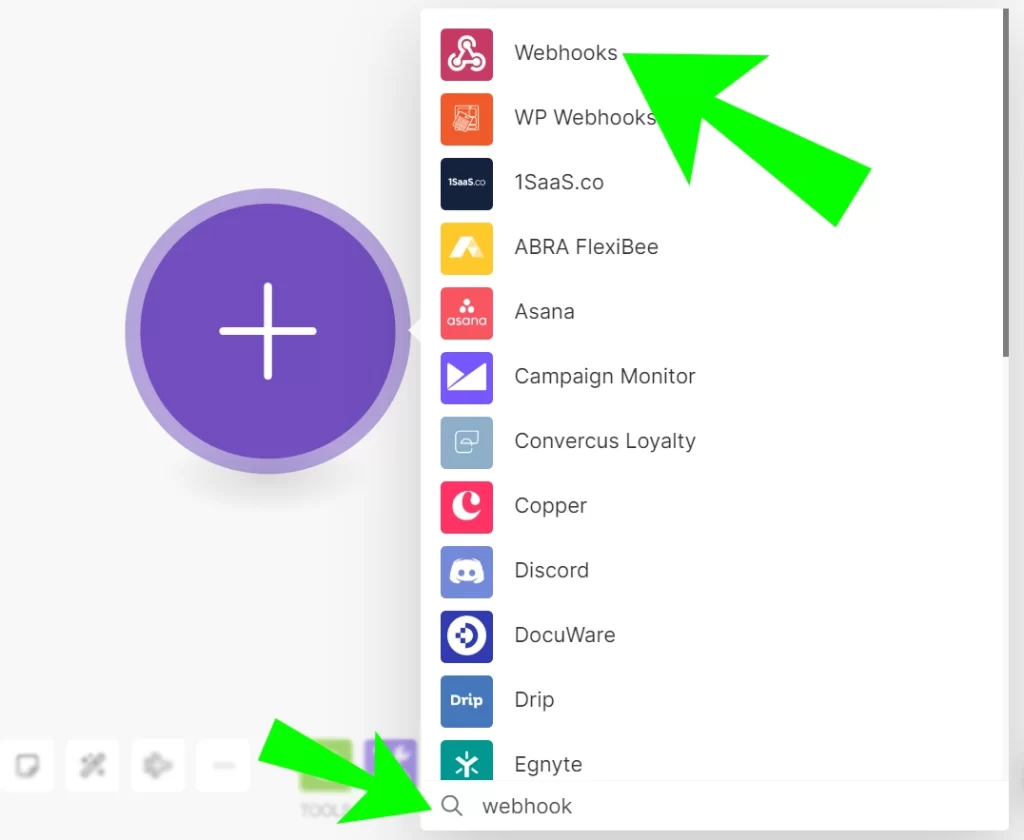
3.1 – Haz clic en el módulo que aparece en la página (un círculo con un +) para añadir un módulo inicial.
En la ventana que aparece, escribe Webhook en la barra de búsqueda y selecciona el módulo de Webhook.

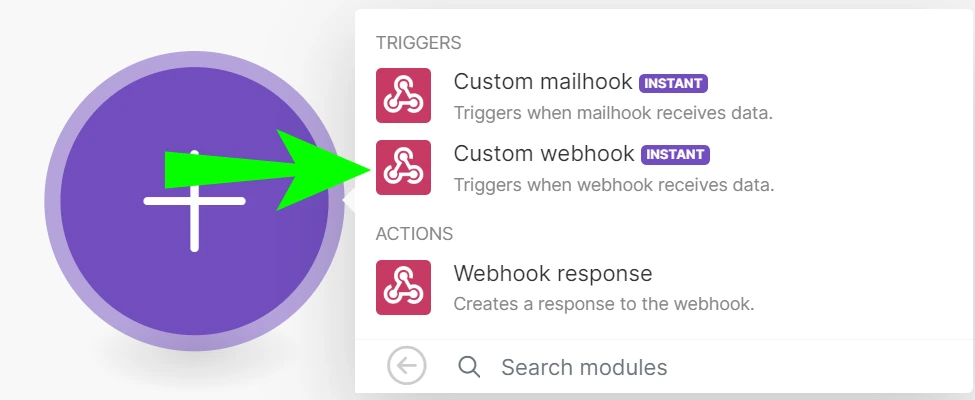
3.2 – Haz clic en Custom webhook (INSTANT)

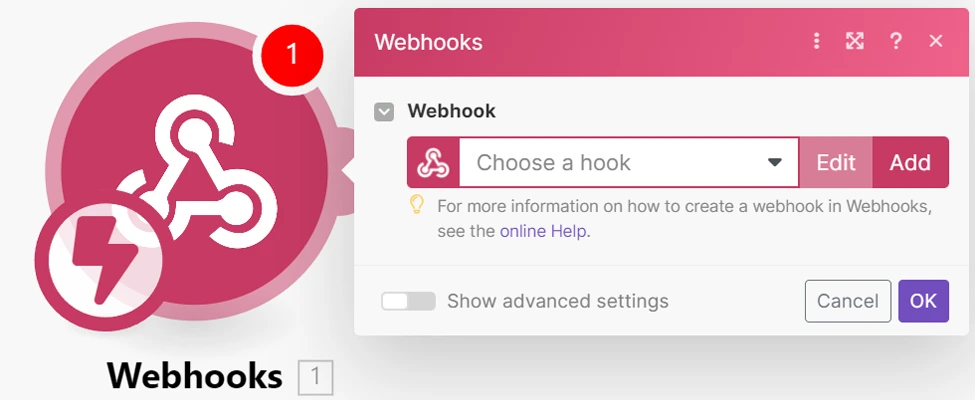
3.3 – Haz clic en Add para configurar el nuevo webhook.

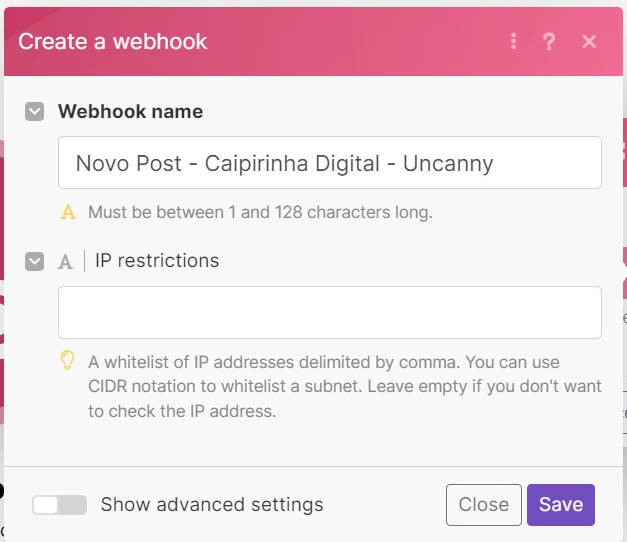
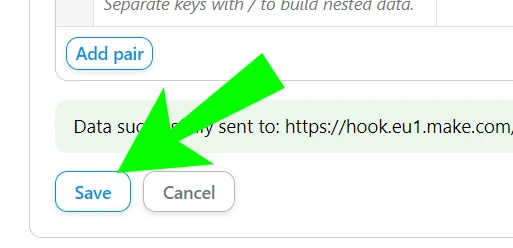
3.4 – Elige un nombre para tu conexión y haz clic en Save.
El nombre puede ser cualquier cosa que te ayude a identificar la conexión más tarde si es necesario.

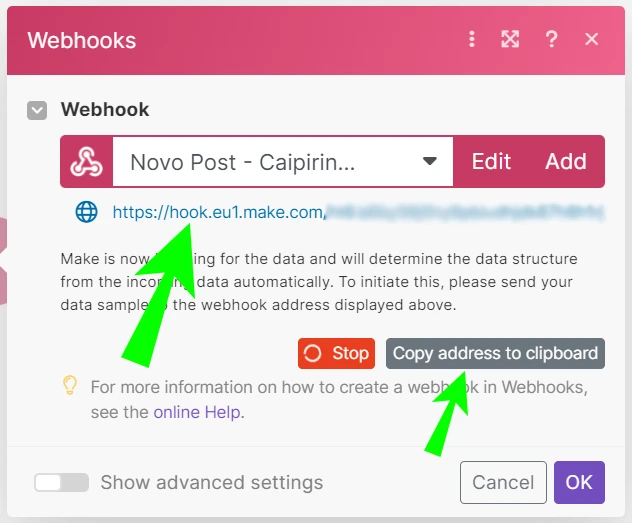
3.5 – Después de guardar la conexión, se generará una nueva URL de webhook.
Esta URL se utilizará para transmitir datos desde tu sitio de WordPress a Make. Para copiar la URL, haz clic en el enlace Copy address to clipboard.
Es importante no cerrar esta pantalla, ya que volveremos a este escenario más tarde. Recomendamos mantener abierta la página de Make en tu navegador de Internet para facilitar el proceso.
Paso 3: Instala el Plugin Uncanny Automator en Tu WordPress
El plugin Uncanny Automator es una buena solución para enviar datos de artículos publicados automáticamente a Make de manera inmediata y automática. Te permite crear procesos que se conectan a diferentes aplicaciones y servicios, incluyendo Make, asegurando que los datos de tu blog se envíen sin esfuerzo cada vez que se publique un nuevo artículo. Esto ahorra tiempo y recursos, asegurando que tu automatización funcione de manera eficiente y sin complicaciones.

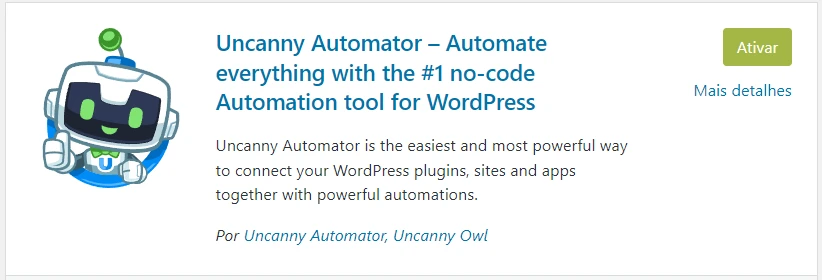
3.1 –Para instalar el plugin Uncanny Automator, ve a la página de Plugins en tu panel de WordPress y haz clic en «Añadir Nuevo». Luego, escribe «Uncanny Automator» en la barra de búsqueda. Cuando aparezca el plugin, haz clic en «Instalar Ahora» y luego en «Activar». Listo, el plugin ya estará instalado y listo para su uso.

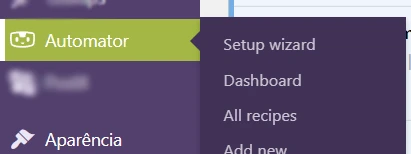
3.2 – En el menú de la izquierda, haz clic en Automator y luego en Asistente de Configuración (Setup wizard). Luego, sigue las instrucciones para crear una nueva cuenta gratuita.

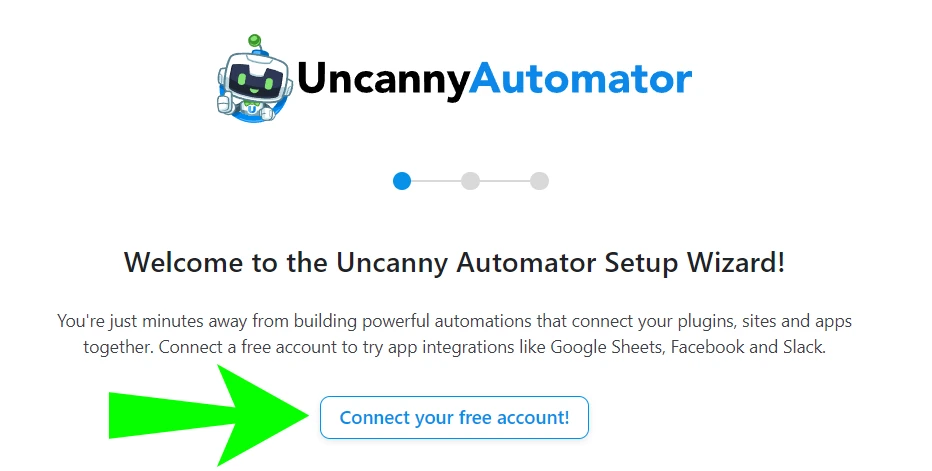
3.3 – Haz clic en «Connect your free account» y luego completa el formulario para crear una nueva cuenta. La versión gratuita es suficiente para lo que necesitamos aquí.
3.4 – Después de configurar tu cuenta, haz clic en «Return to Dashboard» para volver al panel principal de Uncanny Automator.
Paso 4: Crea una Nueva ‘Receta’ en Uncanny Automator
Ahora crearemos una nueva receta en Uncanny Automator. La idea es enviar datos a Make (con la ayuda de webhooks) cuando se publique un nuevo post en el blog.

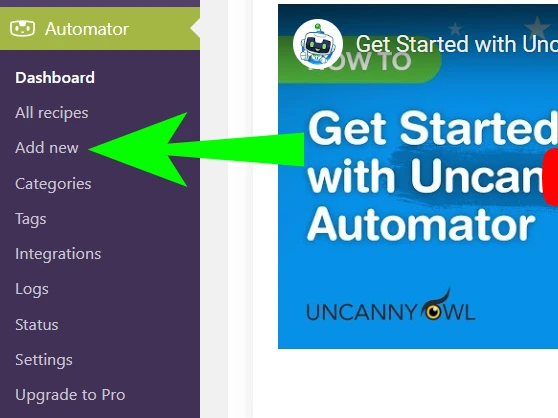
4.1 – En el menú del plugin, haz clic en «Add new» para comenzar una nueva receta. Esto abrirá una nueva página y te pedirá que elijas un tipo de receta.

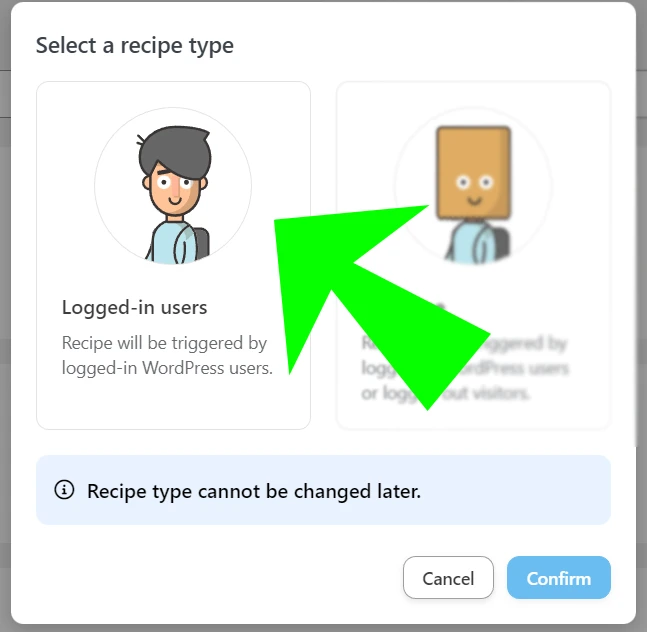
4.2 – Aquí, debes seleccionar la opción «Logged-in users» y luego hacer clic en «Confirm«.
Elegimos ‘Logged-in users’ porque un nuevo post solo puede ser publicado por usuarios que tienen una cuenta en WordPress. De esta manera, estamos informando a Uncanny Automator que nuestra receta solo puede ser activada por usuarios que estén conectados al sitio.

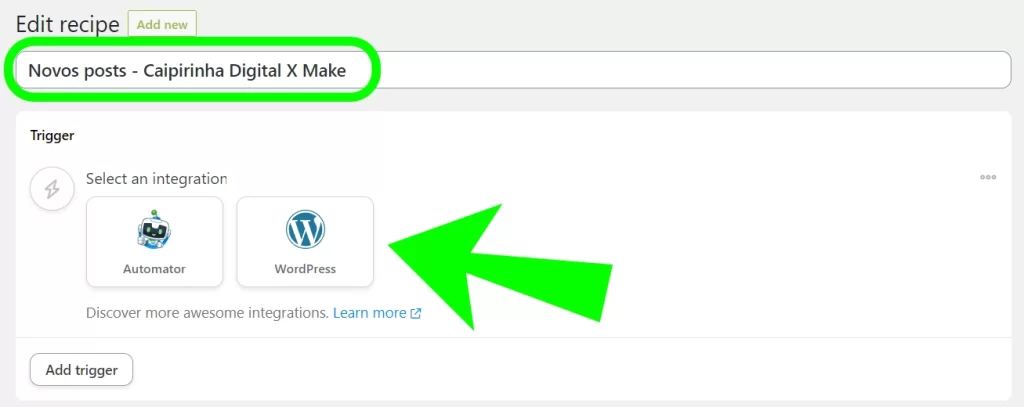
4.3 – Ahora, introduce un título para la receta. Será utilizado solo como referencia futura y puede ser lo que quieras.
4.4 – A continuación, necesitas definir un disparador para nuestra receta. En este caso, queremos que la publicación de un nuevo artículo en el blog sea el disparador.
Los artículos de blog son una característica nativa de WordPress y se pueden encontrar en la integración con WordPress mismo. Por lo tanto, selecciona WordPress en la opción «Trigger: select an integration».

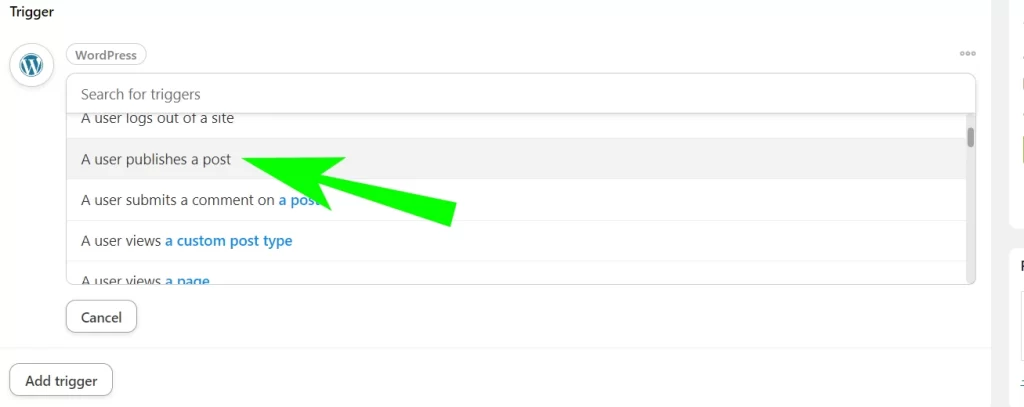
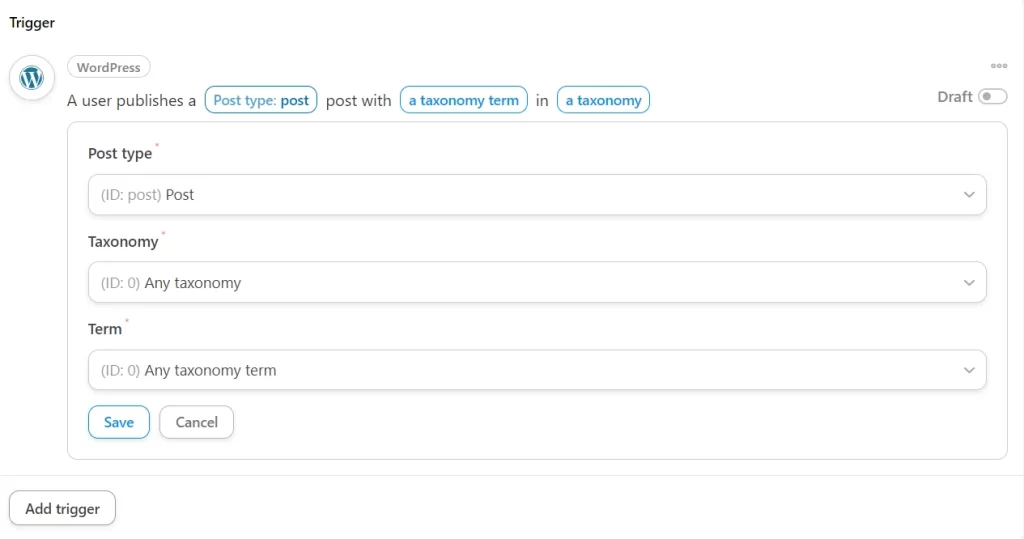
4.5- Se abrirá una lista de opciones de disparador. En este momento, selecciona la opción «A user publishes a post».
Esto hará que nuestra receta se active automáticamente cada vez que se publique un nuevo artículo en el sitio.

4.6- Ahora es el momento de configurar lo que quieres compartir en las redes sociales. Si deseas compartir todas las nuevas publicaciones, puedes dejarlo como está (Any Taxonomy).
Si deseas compartir contenidos solo de una categoría específica, será necesario configurar las opciones de Taxonomía y Término. Por ejemplo, si deseas divulgar posts de blog de la categoría «Noticias» exclusivamente, selecciona «Category» en la opción Taxonomía y «News» en la opción Term.
4.7- Haz clic en «Save» para guardar el disparador.

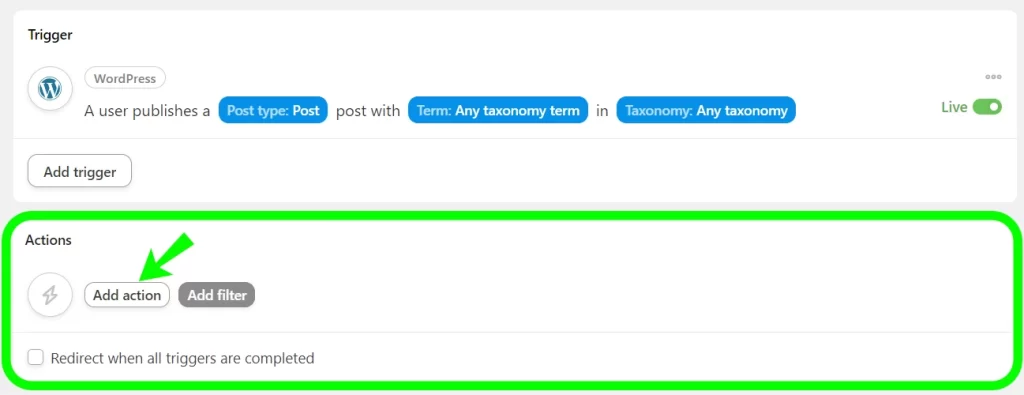
4.8- Ahora solo queda configurar la Acción: Haz clic en «Add action«.

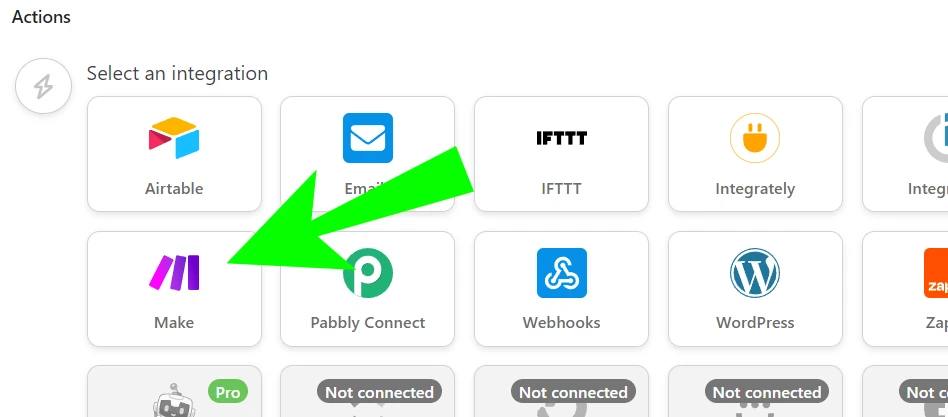
4.9- En la lista de plugins y aplicaciones web, selecciona Make para configurar la acción que enviará los datos de la nueva publicación a Make.

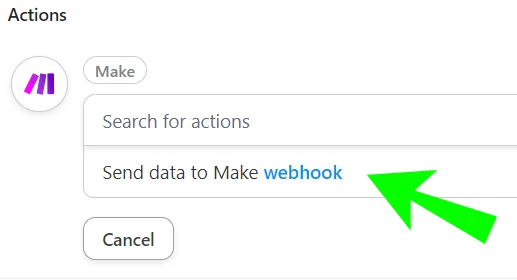
4.10- Selecciona la opción «Send data to Make webhook«.

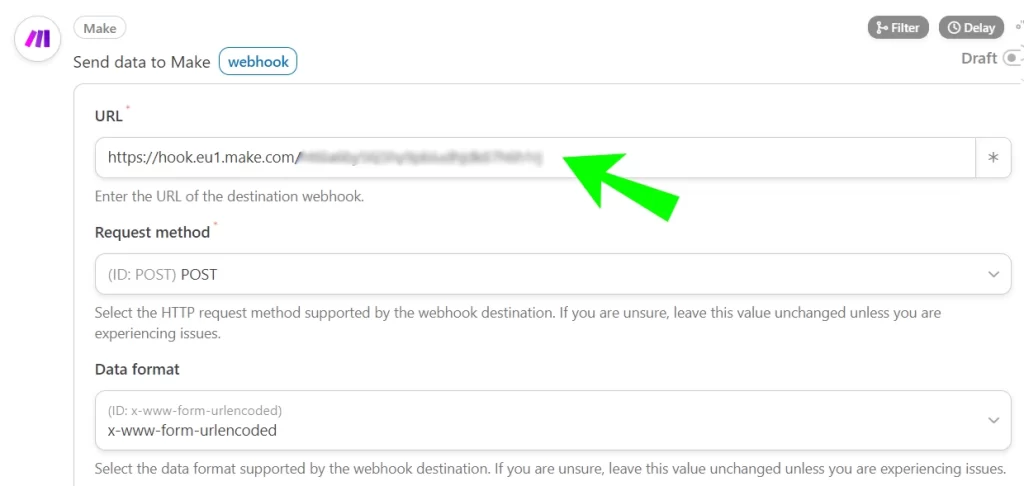
4.11- En el campo URL, necesitas pegar la URL del webhook de Make que copiamos en el Paso 2.
Puedes dejar los campos «Request Method» y «Data Format» como están.

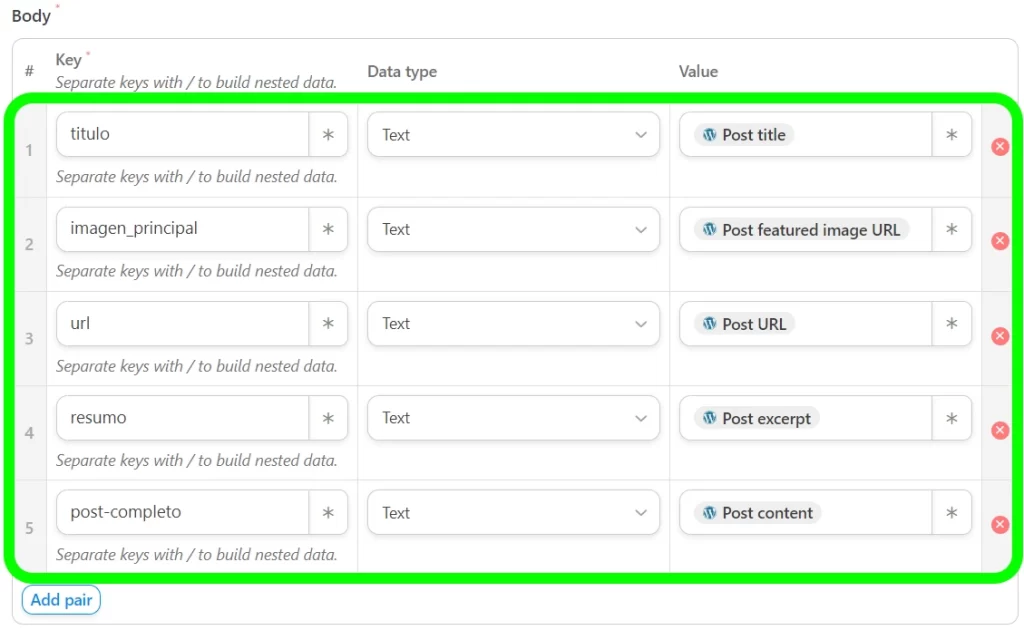
4.12- Configura los campos en la sección de «Body«.
Para pasar datos entre WordPress y Make, necesitas organizar los datos en pares de clave y valor. Aquí, la clave representa la etiqueta de los datos y el valor es el contenido dinámico en forma de tokens.
En el caso de esta automatización, mi intención es crear un pequeño post con el resumen de mi blog para su difusión en las redes sociales. Solo necesito los siguientes pares:
- titulo ➡️ texto ➡️ «Post Title»
- imagen_principal ➡️ texto ➡️ «Post featured image URL»
- url ➡️ texto ➡️ «Post URL»
- resumen ➡️ texto ➡️ «Post Excerpt» Para que esta parte funcione, necesitas escribir un buen resumen de post en la parte de resumen opcional cuando estés escribiendo el post. Si no tienes la costumbre de escribir esta parte, recomiendo empezar, ya que será muy útil para promocionar tu post.
- post-completo ➡️ texto ➡️ «Post content»
Paso 5: Envía una Prueba de Uncanny Automator a Make y Publica la Receta
Antes de guardar la configuración, es necesario enviar una prueba de datos a Make.

5.1- Con Make abierto en otra pestaña, haz clic en «Send Test» para enviar una muestra de datos a Make.

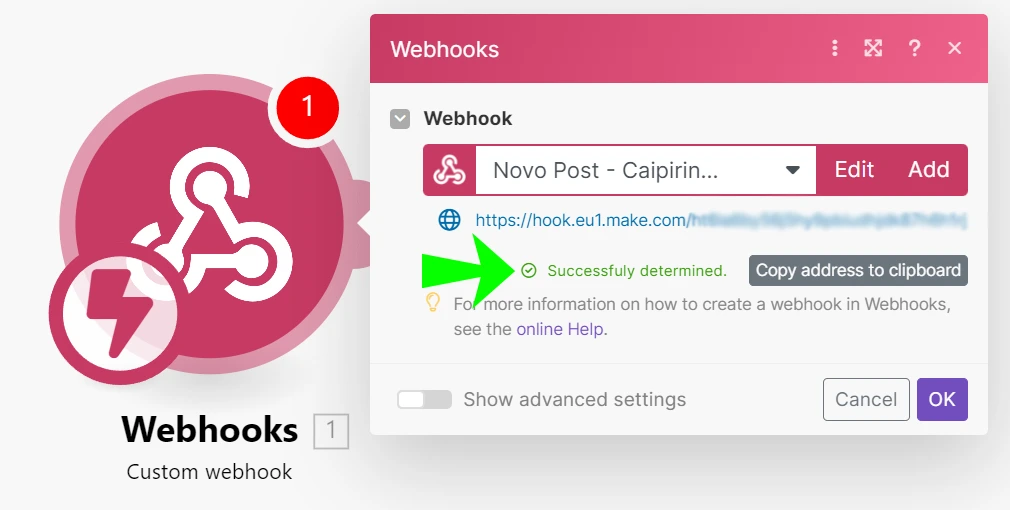
5.2- Si dejaste abierta la pantalla de creación de Webhook, el botón rojo de espera de datos debería haber sido reemplazado por «Successfully determined«. Ahora, puedes hacer clic en «OK».
Si cerraste esa pantalla antes, haz clic en el módulo de Webhook y luego en «Redetermine data structure». Luego, repite el proceso anterior de «Send test».

5.3- Finalmente, vuelve a la pestaña de Uncanny Automator y haz clic en el botón «Save» para activar tu acción.

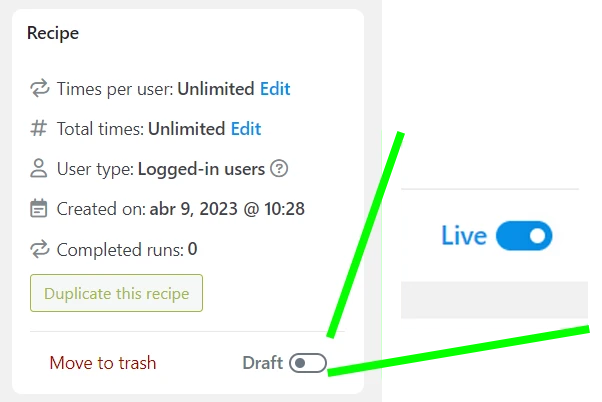
5.3- Después de configurar el disparador y la acción, necesitas activar tu receta.
Para hacerlo, necesitas hacer clic en la opción de alternancia en el cuadro de la Receta y cambiar de Draft a Live.
Ahora tu receta está activa. Así que, cada vez que se publique un nuevo post de blog en tu sitio de WordPress, Uncanny Automator enviará datos (pares clave/valor) a Make.
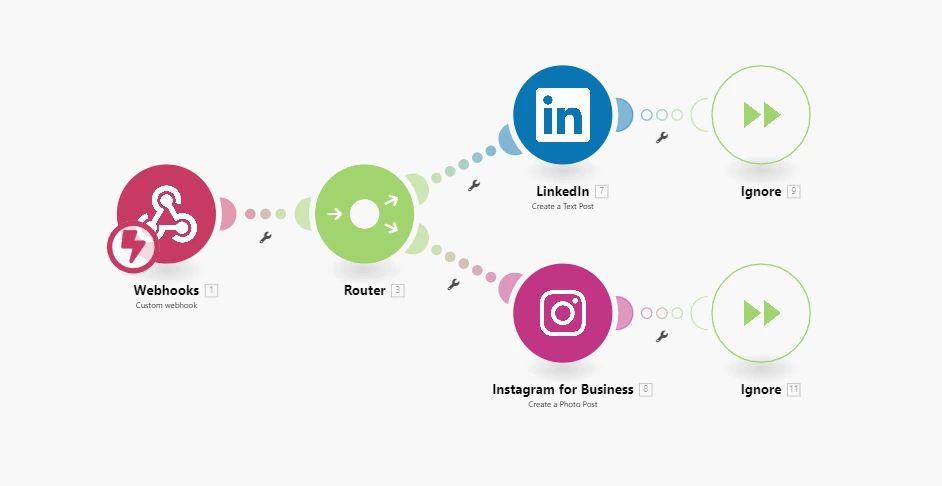
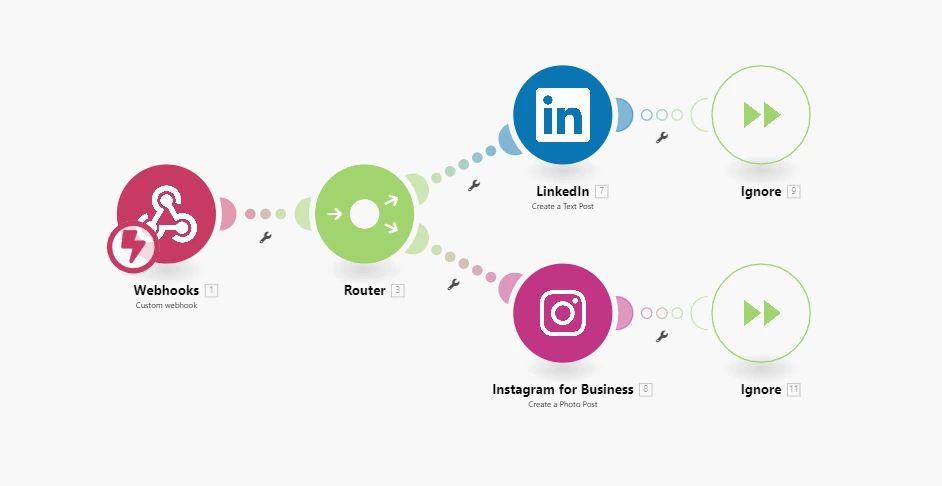
Paso 6: Añade un Módulo de Enrutador en tu Escenario de Make
El módulo de Enrutador en Make es una herramienta poderosa y versátil que permite ejecutar múltiples acciones independientes dentro de un solo escenario. En este caso, recomiendo usar el Enrutador para asegurar que, incluso si ocurre un error en una de las acciones de las redes sociales, las otras continúen siendo ejecutadas sin interrupciones. Esto garantiza una mayor estabilidad y eficiencia en el flujo de trabajo que estamos creando, permitiendo ejecutar varias tareas en paralelo, manteniendo el proceso funcionando sin problemas.

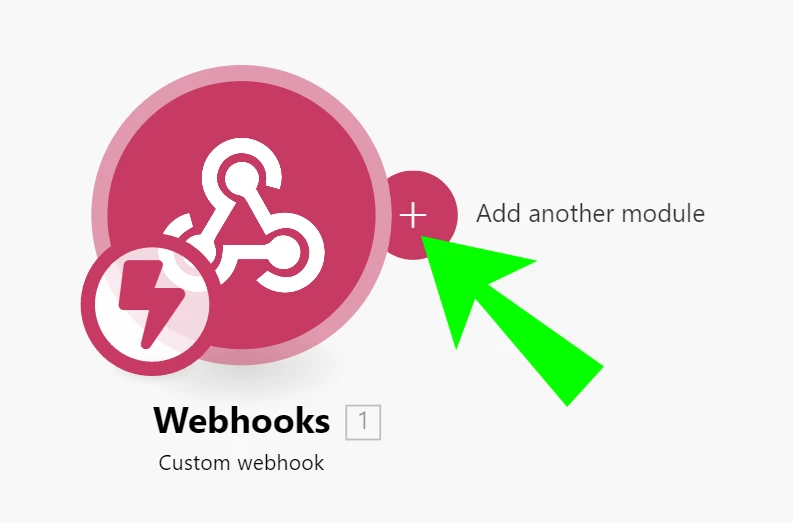
6.1- Añade un nuevo módulo haciendo clic en el + al lado del módulo que acabamos de configurar.

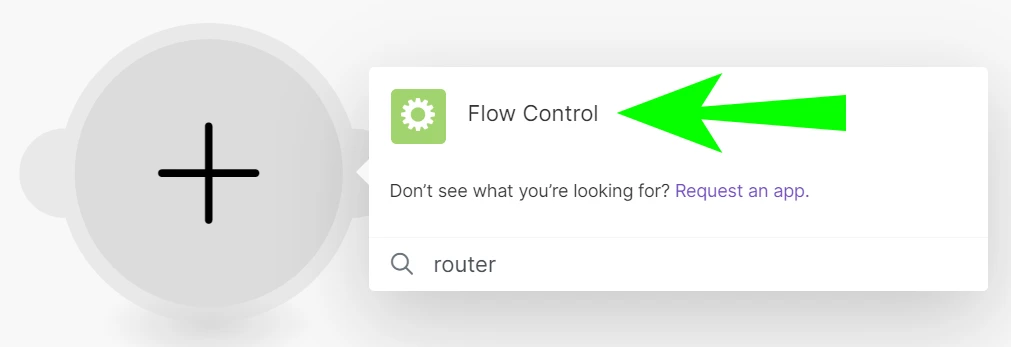
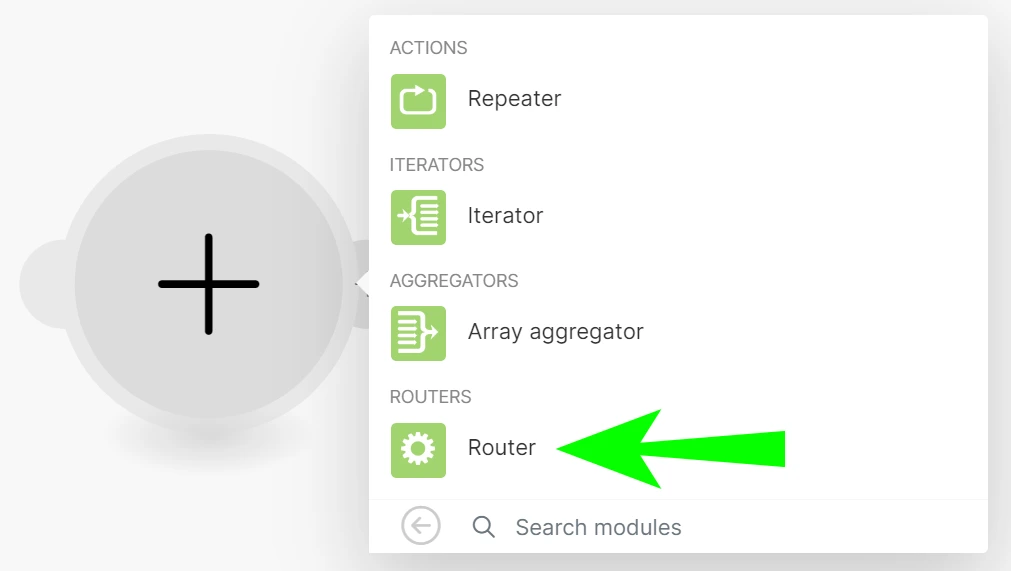
6.2- Escribe «Router» y selecciona la opción «».

6.3- Selecciona el Router

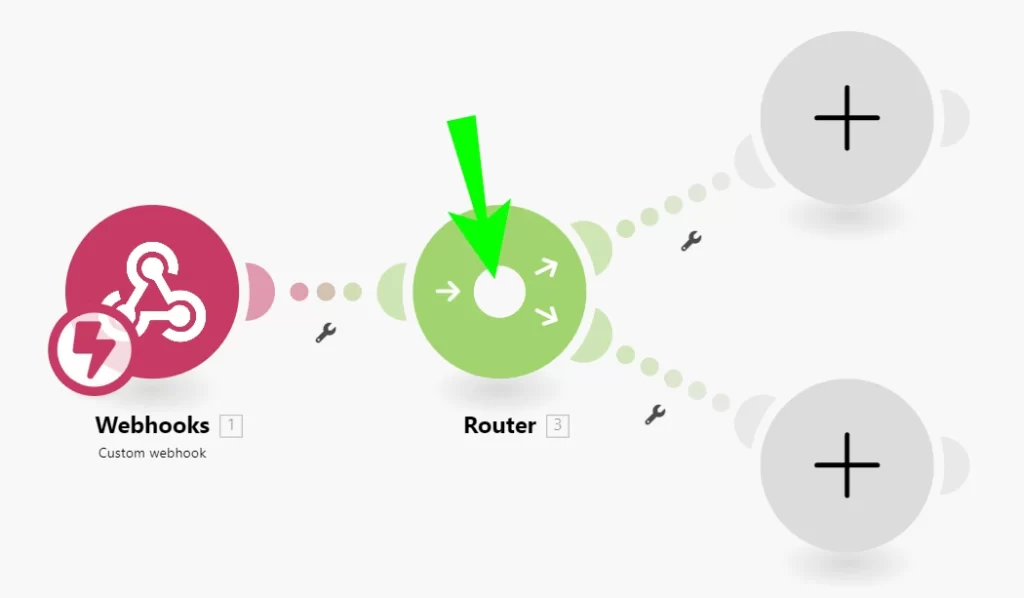
6.4- El módulo se añade y automáticamente se añaden dos caminos. Si necesitas añadir más, simplemente haz clic en el + que aparece en el centro del círculo cuando pasas el ratón por encima.
Para este ejercicio, solo conectaremos Instagram y LinkedIn, así que con dos caminos nos basta.
Si creaste accidentalmente un camino extra, haz clic derecho en el que quieras eliminar y selecciona «Delete Module».
Paso 7: Conecta LinkedIn a Make
En este siguiente paso, vamos a conectar LinkedIn a Make para que puedas publicar automáticamente en tu cuenta profesional cada vez que se publique un nuevo post en tu blog. Al integrar LinkedIn con Make, estás optimizando tu proceso de compartir contenido y garantizando una presencia más consistente y efectiva en la plataforma, alcanzando a tu público objetivo y generando un mayor compromiso con tu contenido.
Si ya tienes tus cuentas conectadas a Make, salta al paso 8.

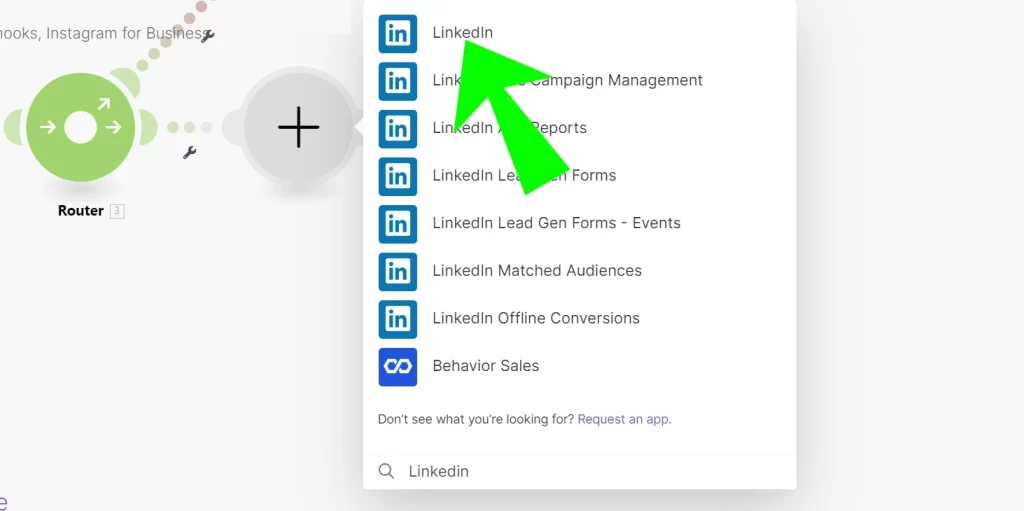
7.1-Selecciona el módulo de LinkedIn.
Puedes añadir el nuevo módulo haciendo clic en el módulo en gris, escribiendo LinkedIn y seleccionando la opción correspondiente.

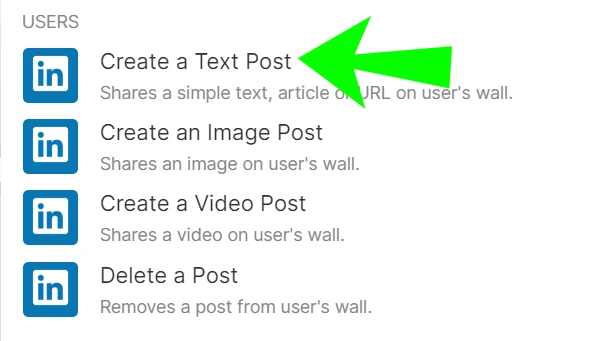
7.2- Vamos a añadir un post estilo enlace. Para ello, selecciona «Create a Text Post«.
En este caso, añadiré la llamada del blog desde mi perfil de usuario (USERS). Pero si quieres añadirlo a la página de Organización, selecciona el elemento correspondiente a la publicación en ORGANIZATIONS.

7.3- Haz clic en «Add«.

7.4- Selecciona un nombre de conexión de tu preferencia y haz clic en «Save«.

7.5- Puede que necesites proporcionar tus credenciales de inicio de sesión de LinkedIn para permitir que Make se conecte a tu cuenta. Sigue las instrucciones en pantalla para iniciar sesión y autorizar la conexión.

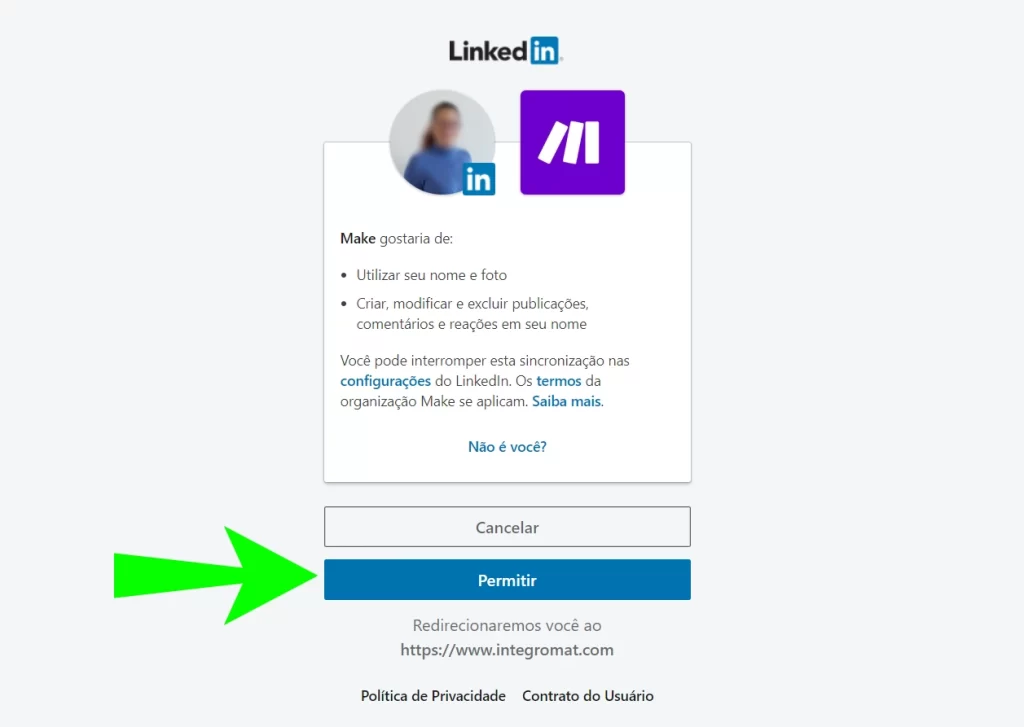
7.6- Autoriza a Make para realizar los cambios necesarios en LinkedIn haciendo clic en «Allow«.
Es importante recordar que al autorizar a Make para realizar los cambios necesarios en tu cuenta de LinkedIn, estás concediendo permisos para que publique en tu nombre. Asegúrate de estar consciente de esto antes de hacer clic en «Allow».

7.7- Listo. Tu LinkedIn está conectado.
Paso 8: Configura el Módulo de LinkedIn
Ahora, procederemos a la acción de configurar el módulo de LinkedIn, vinculando los valores que llegan del módulo webhook. De esta manera, nos aseguraremos de que toda la información necesaria sea enviada correctamente del webhook al módulo de LinkedIn, garantizando una publicación adecuada y bien estructurada en el momento en que el nuevo contenido se comparta en la plataforma.

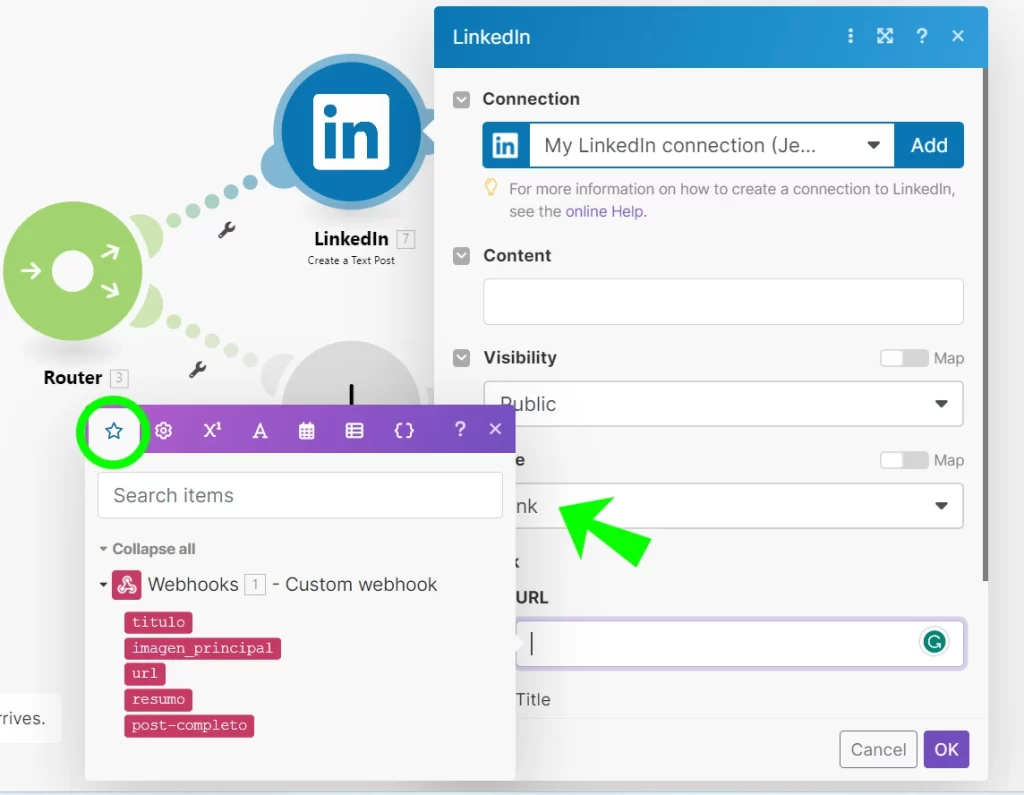
8.1- Para mapear los campos, debes hacer clic en el espacio en blanco al lado del nombre del campo en el módulo de LinkedIn, y en la ventana que se abre, haz clic en la pestaña de la estrella para seleccionar el campo correspondiente que llega del módulo webhook. Repite este proceso para todos los campos que necesiten ser mapeados.
Teniendo en cuenta los campos de Uncanny Automator que configuramos anteriormente:
- Content: Un texto para llamar la atención sobre el artículo. Por ejemplo:
📣 ¡Novedad en el blog!
🌟 ¡No pierdas la oportunidad de mantenerte actualizado y expandir tus conocimientos! - Visibility: Public. Para que sea una publicación pública.
- URL: campo url del módulo de Webhook.
- Title: campo título del módulo de Webhook.
Paso 9: Conecta Instagram a Make
¡Atención!
Para Instagram necesitas cumplir algunas condiciones:
▪️ Tu cuenta de Instagram tiene que ser de Empresa (no funciona con Personal o Creadores de Contenido)
▪️ Tu cuenta de Instagram necesita estar conectada al Centro de Cuentas de Meta.
▪️ La foto de Featured Image del post debe tener una proporción entre 4:5 y 1,91:1, anchura entre 320 y 1440 píxeles, y formato JPEG (aunque yo uso WEBP y funciona).
Para empezar, vamos a conectar Instagram y crear un post con foto, utilizando la imagen destacada del post como imagen del post y la descripción como leyenda. De esta manera, tus publicaciones en Instagram tendrán un aspecto visual consistente y atractivo, además de información relevante para los seguidores.
Es fundamental que, para la publicación del post, hayas establecido adecuadamente la imagen destacada y la descripción.
Si ya tienes tus cuentas conectadas a Make, salta al paso 10.

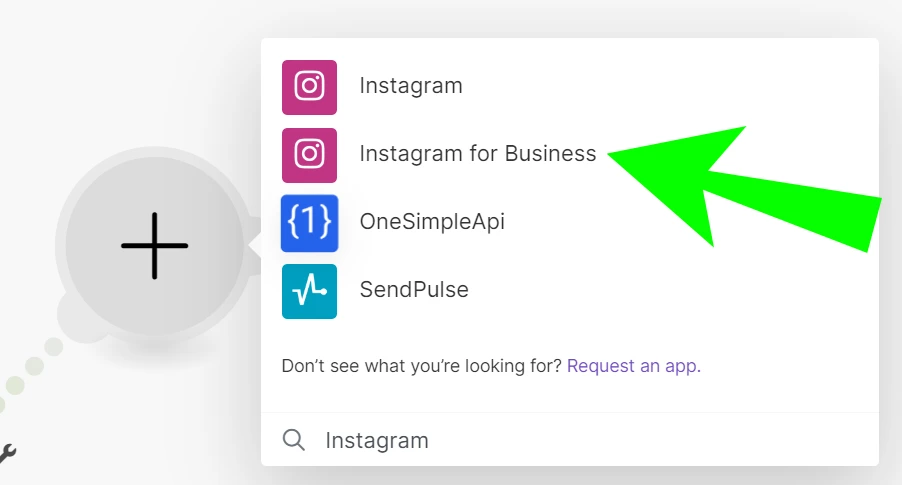
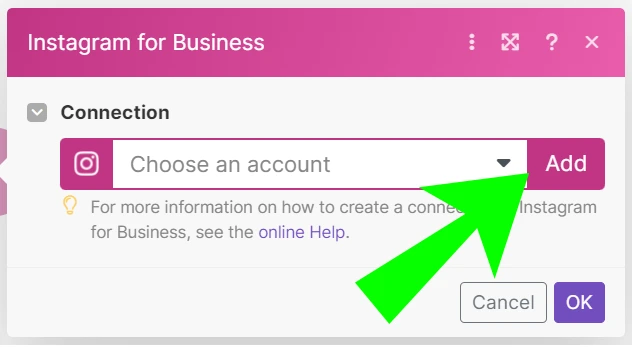
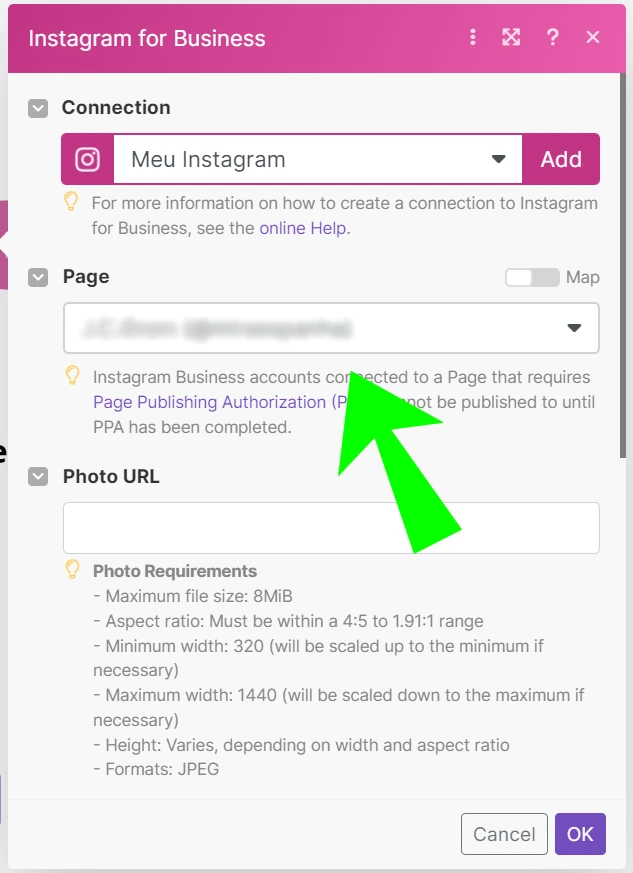
8.1- Selecciona el módulo de Instagram for Business.
Puedes añadir el nuevo módulo haciendo clic en el módulo en gris, escribiendo Instagram y seleccionando la opción de Instagram for Business.

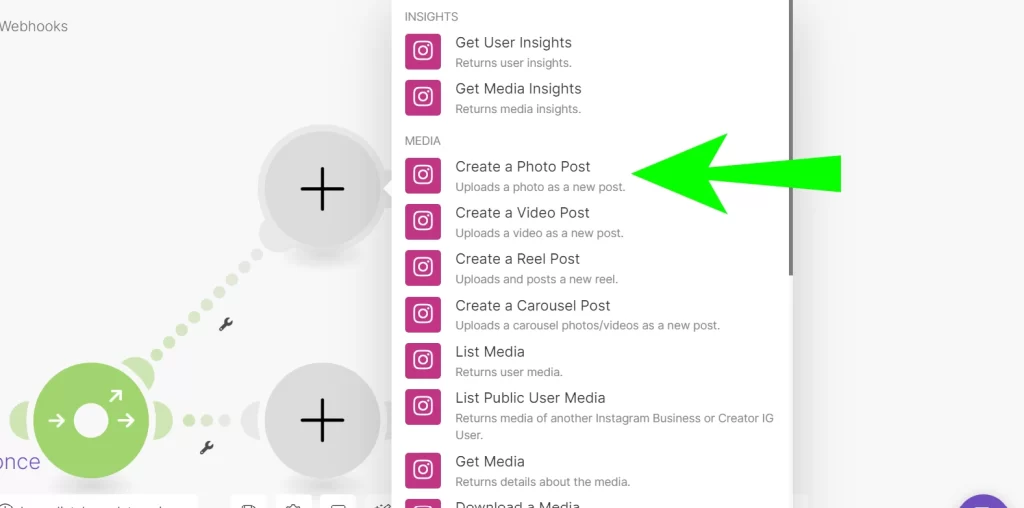
8.2- Selecciona la opción «Create a Photo Post«.

8.3- Haz clic en el botón «Add» para vincular la aplicación a tu cuenta de la respectiva red social.

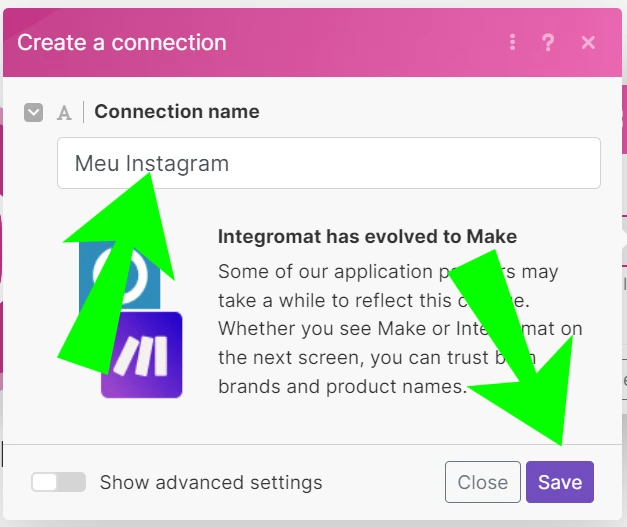
8.4- Selecciona un nombre para tu conexión y haz clic en «Save«.
Es importante dar un nombre claro y fácil de identificar para la conexión para que sea fácil localizarla en caso de necesitar hacer algún cambio o consulta en el futuro.

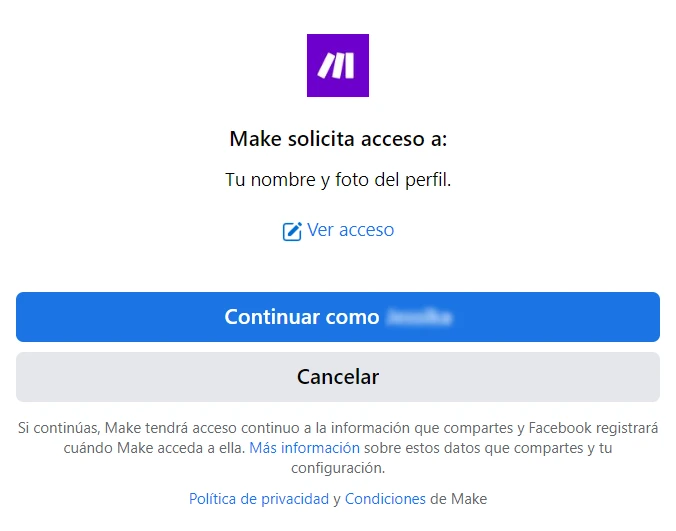
8.5- Serás redirigido a la página donde deberás introducir tus credenciales de Meta, o confirmar tu perfil si ya estás registrado.
Esto es para dar acceso a tu cuenta de Meta Business Suite.

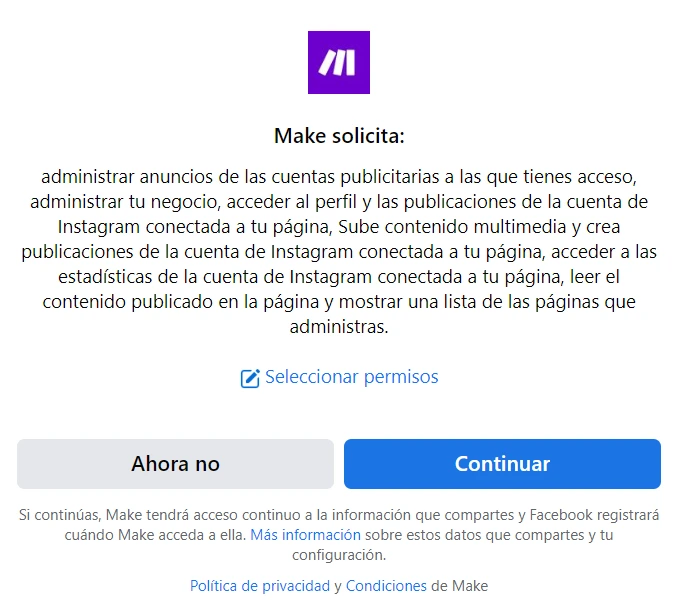
8.6- Es hora de conceder permisos para que Make acceda y gestione tus publicaciones en estas plataformas.
Haz clic en «Continuar«.

8.7- ¡Listo, está conectado! Para confirmar, en «Page» tienes un listado de todas las páginas y cuentas de Instagram conectadas a tu cuenta de Meta Business Suite.
Paso 10: Configura el Módulo de Instagram
Vamos a mapear toda la información recibida por el webhook al módulo de Instagram. Esto garantizará que los datos de tu blog, como el título y la foto, sean utilizados correctamente al crear la publicación en Instagram, asegurando que la integración funcione de manera eficiente y la información se muestre correctamente.

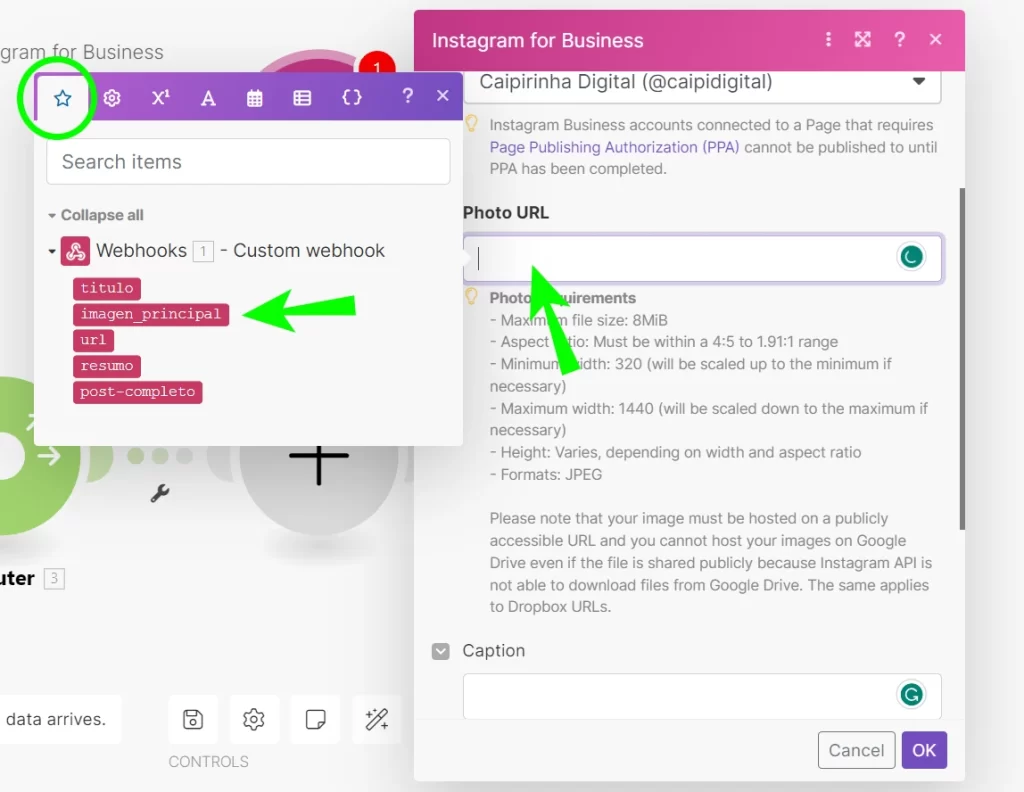
9.1- Para mapear los campos, haz clic con el ratón en el espacio correspondiente y, en el cuadro que se abre, selecciona cada uno de los campos correspondientes en la pestaña con la estrella. Esto teniendo en cuenta los campos de Uncanny Automator que se configuraron anteriormente.
- Photo URL: imagen_principal
- Caption: la leyenda de tu foto. Para simplificar, yo pondría «resumen» y añadiría alguna frase como: Descubre más en el nuevo artículo que acabamos de publicar en nuestro blog. Enlace en la bio. Puedes añadir #hashtags y @menciones.
- User Tag: si quieres mencionar a otro usuario en la foto. Todos los posts llevarán la misma mención.
- Location ID: si quieres buscar y añadir alguna ubicación. Atención: todos los posts llevarán la misma ubicación que añadas aquí.
Paso 11: Protección ante Errores
Ahora, para finalizar, un paso sencillo. Vamos a configurar dos módulos adicionales para garantizar que, en caso de que ocurra algún error durante la automatización, el proceso no se interrumpa. Los errores pueden ocurrir si, por ejemplo, el artículo se publica sin foto, o si tiene algún formato que no sea compatible con Make o las redes sociales.
Para ello, añadiremos módulos de «Error Handler» en nuestra configuración. Estos módulos son esenciales para mantener la automatización funcionando sin problemas y evitar interrupciones no deseadas en caso de posibles fallos.

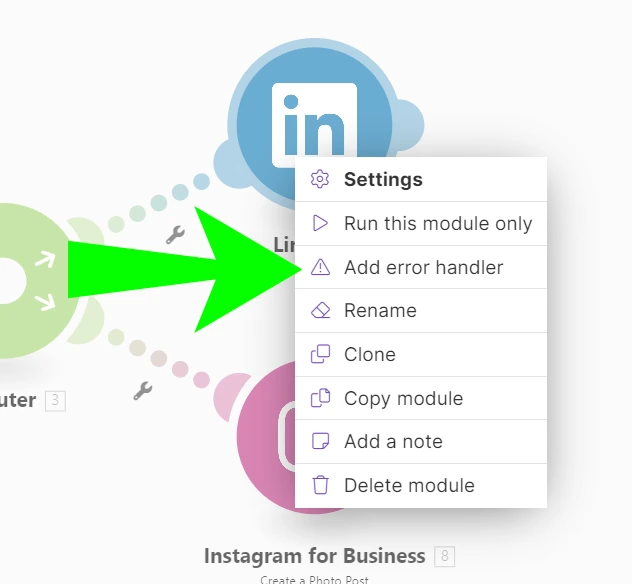
10.1- En cada uno de los módulos de las redes sociales que acabamos de añadir, haz clic derecho y selecciona «Add error handler«

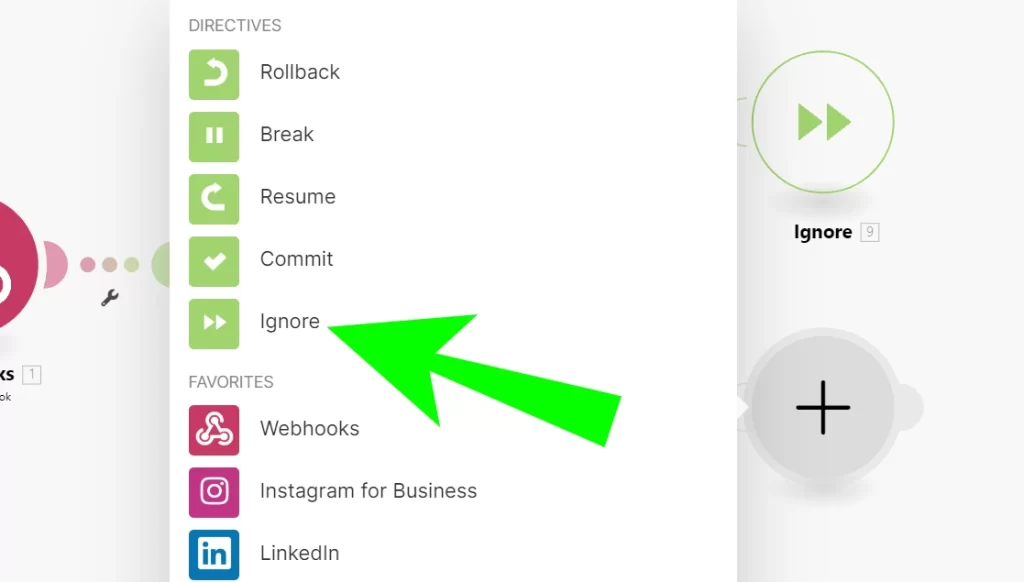
10.2- Para este caso, configura la acción «Ignore«.
Al configurar el manejador de errores «Ignore» en los módulos de Instagram y LinkedIn, si ocurre un error en uno de los módulos, la otra acción en la ruta del Enrutador continuará ejecutándose sin interrupción. Esto permite que la automatización continúe incluso si ocurre un error en una de las acciones de publicación en las redes sociales.
Resultado

¡Eñuerabuena! Ahora tienes una automatización eficiente que, cada vez que publiques un artículo en tu blog, se compartirá automáticamente en Instagram y LinkedIn.
Al implementar esta solución, optimizas tu tiempo y aseguras que tu contenido llegue a una audiencia más amplia, mejorando la visibilidad de tu blog y aumentando las posibilidades de compromiso y conversión. Esta automatización exitosa es un ejemplo de cómo la integración de diferentes plataformas y herramientas puede impulsar tu estrategia de marketing de contenidos y potenciar tus resultados.
Con esta automatización, puedes añadir tantas redes sociales como sean necesarias para satisfacer tu estrategia de marketing. Recuerda que todos los pasos mencionados pueden ser optimizados y ajustados para mejorar aún más tu estrategia de marketing. El proceso que hemos creado es básico, pero ofrece suficiente flexibilidad para ser perfeccionado según tus necesidades específicas.