Configure um cenário automatizado para publicar conteúdo novos de seu blog em várias plataformas simultaneamente.
Gerenciar múltiplas redes sociais pode ser um desafio, mas com a ajuda do Make e do plugin de WordPress Uncanny Automator, você pode facilmente sincronizar suas postagens. Neste artigo, vamos explorar como configurar um cenário no Make que monitora automaticamente seu blog e, ao detectar um novo post, publica o conteúdo nas redes sociais de forma automática. Isso facilita a divulgação do seu conteúdo, economiza tempo e garante que suas redes sociais estejam sempre atualizadas com as últimas postagens do blog.

Vou te ensinar a publicar no LinkedIn e no Instagram ao mesmo tempo, mas você pode adicionar qualquer rede social que desejar e que se ajuste à sua estratégia de marketing. Assim, você poderá expandir seu alcance e maximizar o impacto das suas publicações.
Além disso, abordaremos a configuração de error handlers para garantir que a automação continue funcionando mesmo se ocorrerem erros em uma das ações. Esta solução pode ser adaptada para incluir outras redes sociais e otimizar ainda mais a sua estratégia de marketing digital.
Passo 1: Crie um novo cenário no Make
Caso ainda não tenha uma conta no Make, não se preocupe: é fácil começar. Visite o site do Make e cadastre-se gratuitamente. Depois de fazer login, você terá acesso ao painel principal para criar seus cenários de automação. Se tiver dúvidas ou encontrar dificuldades, confira este guia detalhado para começar a utilizar o Make com eficiência e facilidade.

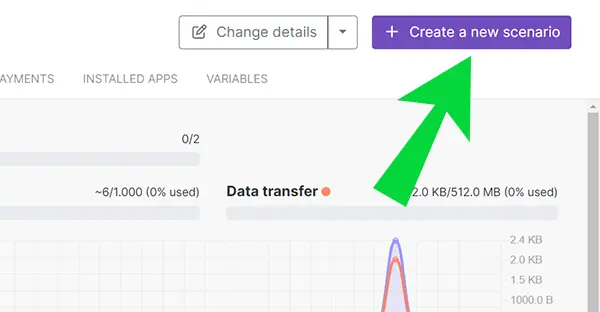
Após fazer login em seu painel principal do Make, clique no botão Create a new scenario para começar a construir sua automação.
Passo 2: Configure o módulo de gatilho: Webhook
Um webhook é uma ferramenta que permite a comunicação entre diferentes sistemas pela internet. Neste caso, você pode configurar um webhook no Make para receber automaticamente dados de um plugin que vamos instalar no WordPress.

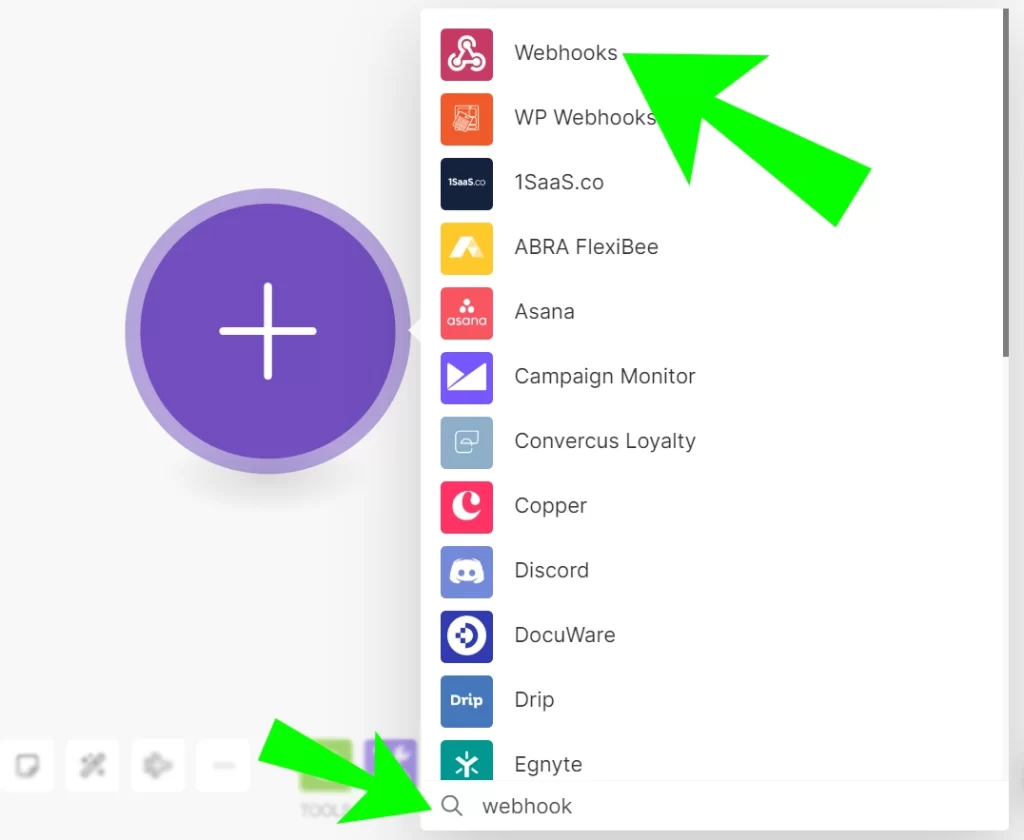
3.1 – Clique no módulo que vem na página (um círculo com um +) para adicionar um modulo inicial.
Na janela que aparece, digite Webhook na barra de pesquisa e selecione o módulo de Webhook.

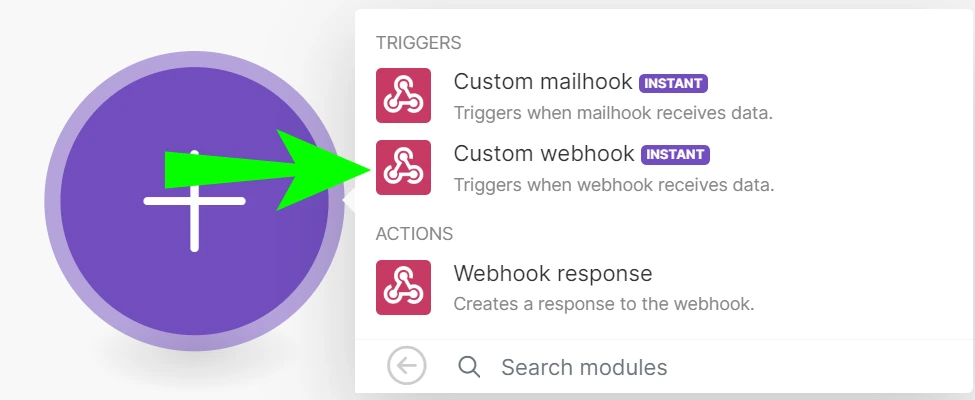
3.2 – Clique em Custom webhook (INSTANT)

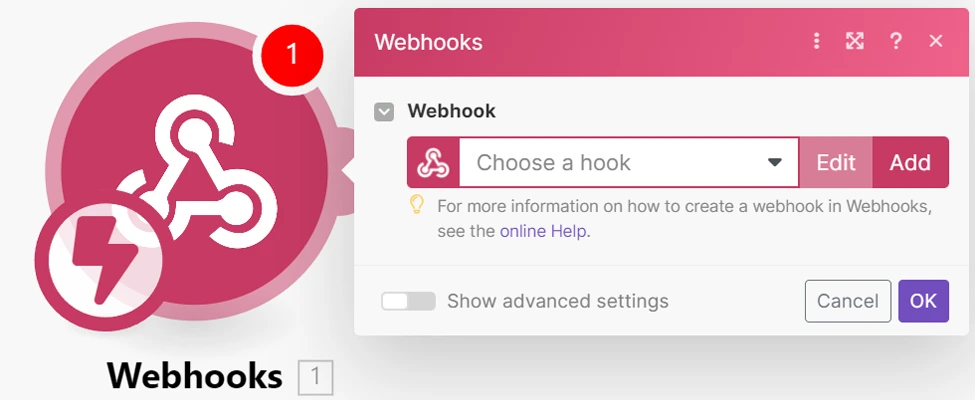
3.3 – Clique Add para configurar o novo webhook.

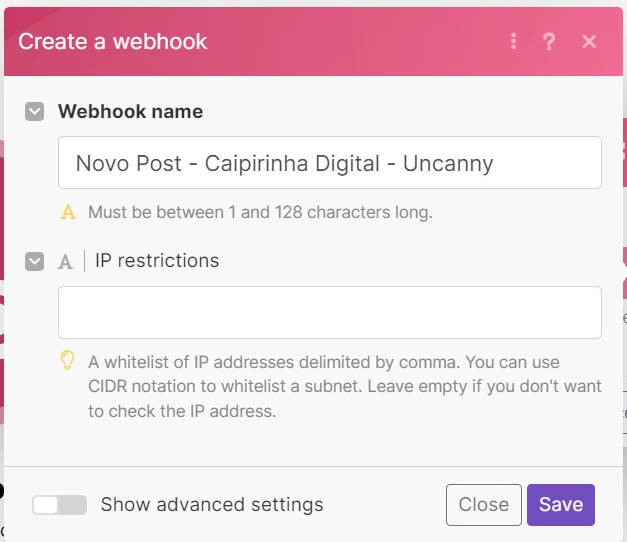
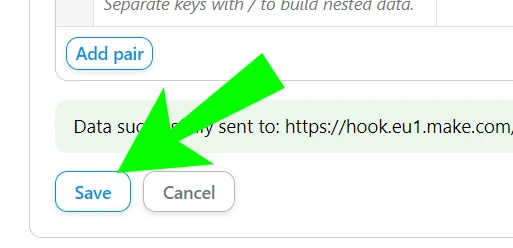
3.4 – Escolha um nome para sua conexão e clique em Save.
O nome pode ser qualquer coisa que ajude a identificar a conexão mais tarde caso precise.

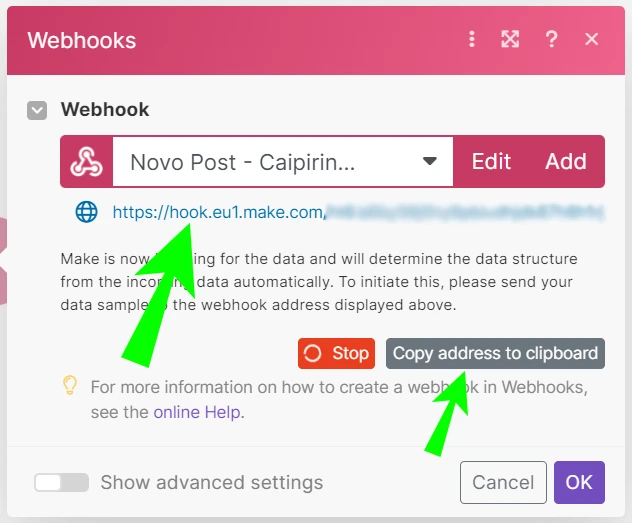
3.5 – Após salvar a conexão, um novo URL de webhook será gerado.
Esse URL será utilizado para transmitir dados do seu site WordPress para o Make. Para copiar o URL, clique no link Copy address to clipboard.
É importante não fechar essa tela, pois voltaremos a este cenário mais tarde. Recomendamos manter o site do Make aberto no seu navegador de internet para facilitar o processo.
Passo 3: Instale o plugin Uncanny Automator no seu WordPress
O plugin Uncanny Automator é uma boa solução para enviar dados dos artigos publicados automaticamente para o Make de maneira imediata e automática. Ele permite você pode criar processos que se conectam a diferentes aplicativos e serviços, incluindo o Make, fazendo com que os dados do seu blog sejam enviados sem esforço sempre que um novo artigo for publicado. Isso economiza tempo e recursos, garantindo que sua automação funcione de maneira eficiente e sem complicações.

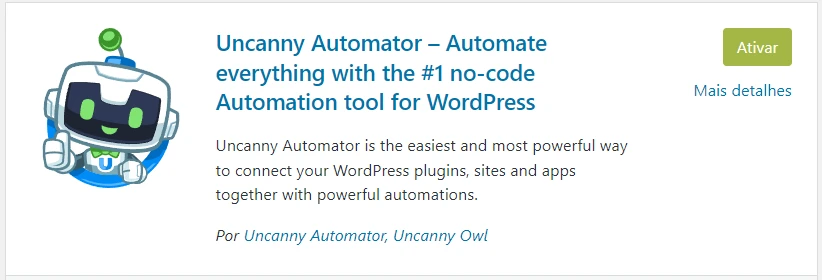
3.1 – Para instalar o plugin Uncanny Automator, acesse a página de Plugins no seu painel do WordPress e clique em “Adicionar Novo”. Em seguida, digite “Uncanny Automator” na barra de busca. Quando o plugin aparecer, clique em “Instalar agora” e depois em “Ativar”. Pronto, o plugin já estará instalado e pronto para uso.

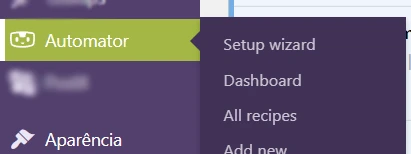
3.2 – No menu à esquerda, clique em Automator e depois em Setup Wizard. Em seguida, siga as instruções para criar uma nova conta gratuita.

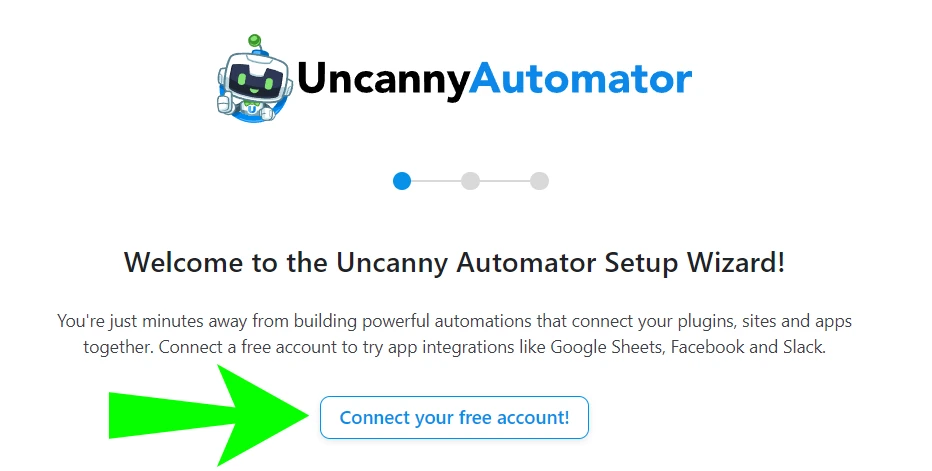
3.3 – Clique em Connect your free account e em seguida preencha o formulário para criar uma nova conta. A versão grátis é suficiente para o que necessitamos aqui.
3.4 – Depois de configurar sua conta, clique em Return to Dashboard para voltar ao painel principal do Uncanny Automator.
Passo 4: Crie uma nova ‘receita’ em Uncanny Automator
Agora criaremos uma nova receita no Uncanny Automator. A ideia é enviar dados para o Make (com a ajuda de webhooks) quando um novo post no blog for publicado.

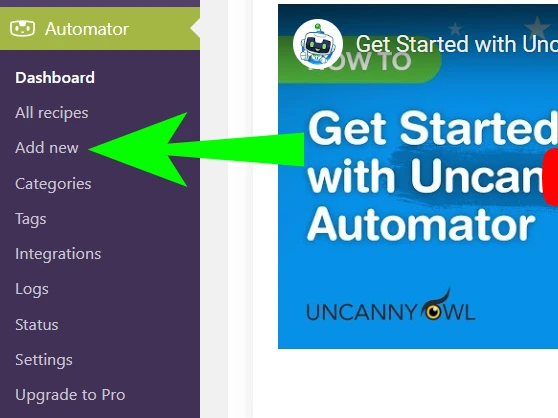
4.1 – No menu do plugin, clique em Add new para começar uma nova receita. Isso abrirá uma nova página e solicitará que você escolha um tipo de receita.

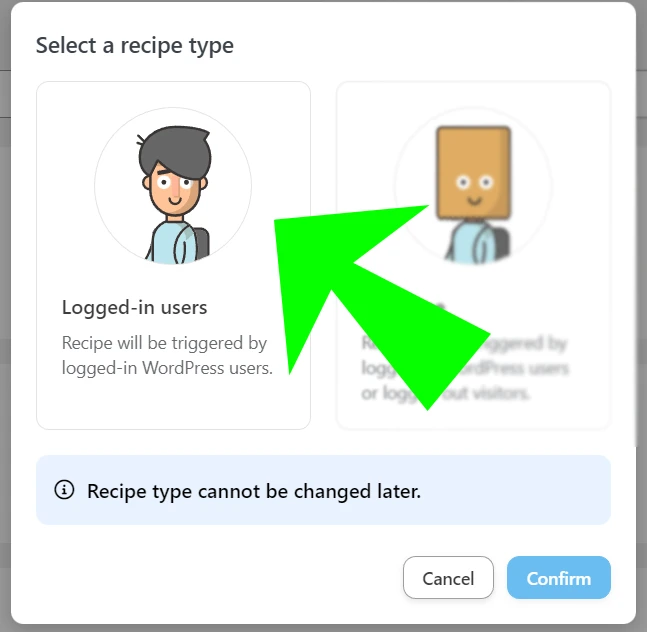
4.2 – Aqui, você deve selecionar a opção Logged-in users e depois clicar em Confirm.
Escolhemos ‘Logged-in users’ (Usuários logados) porque um novo post pode ser publicado apenas por usuários que possuem uma conta no WordPress. Dessa forma, estamos informando ao Uncanny Automator que nossa receita só pode ser acionada por usuários que estiverem conectados ao site.

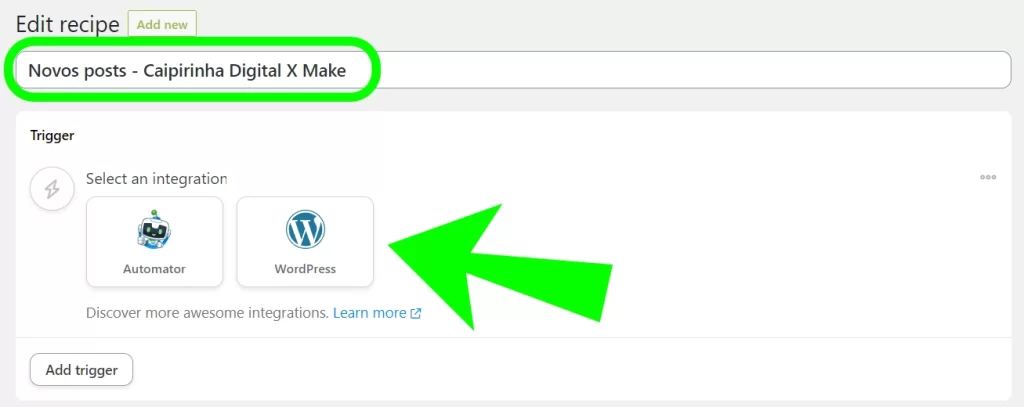
4.3 – Agora, insira um título para a receita. Ele será usado apenas como referência futura e pode ser o que você quiser.
4.4 – Em seguida, é preciso definir um gatilho para a nossa receita. Nesse caso, queremos que a publicação de um novo artigo no blog seja o gatilho.
Os artigos de blog são uma funcionalidade nativa do WordPress e podem ser encontrados na integração com o próprio WordPress. Portanto, selecione WordPress na opção “Trigger: select an integration”.

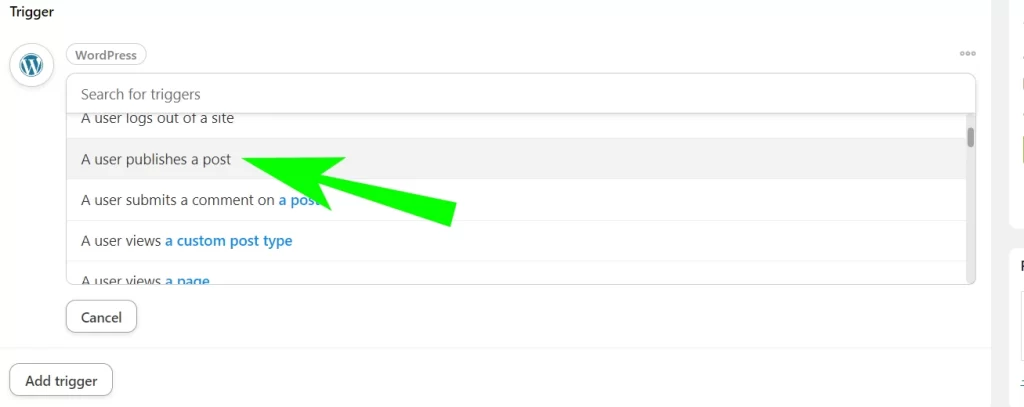
4.5- Uma lista de opções de gatilho será aberta. Neste momento, selecione a opção A user publishes a post (Um usuário publica um post).
Isso fará com que a nossa receita seja acionada automaticamente sempre que um novo artigo for publicado no site.

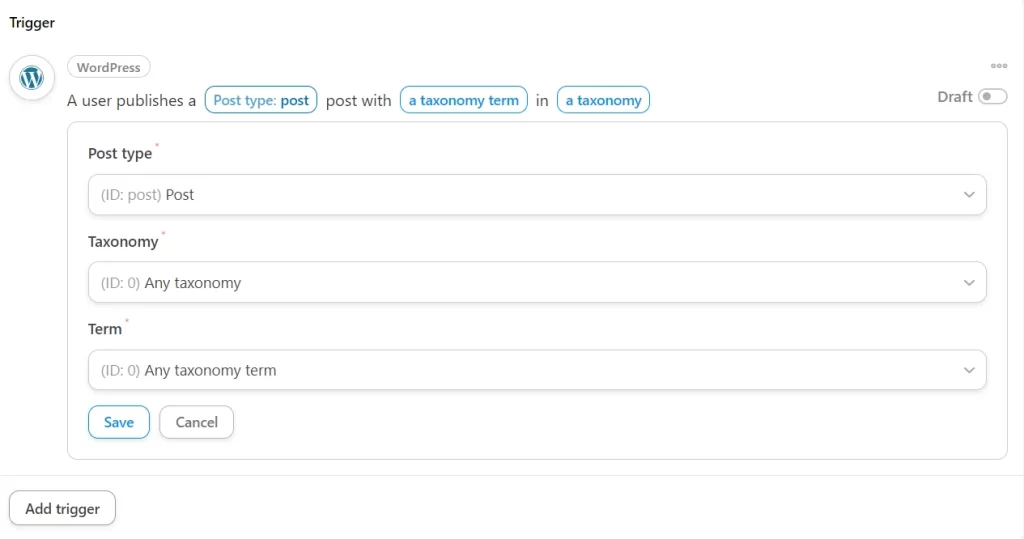
4.6- Chegou a hora de configurar o que você deseja compartilhar nas redes sociais. Se deseja compartilhar todas as novas postagens, pode deixar como está (Any Taxonomy).
Se quiser compartilhar conteúdos somente de uma determinada categoria, será necessário configurar as opções de Taxonomy (Taxonomia) e Term (Termo da Taxonomia). Por exemplo, caso queira divulgar posts de blog da categoria “Notícias” exclusivamente, selecione “Categoria” na opção Taxonomy e “Notícias” na opção Term.
4.7- Clique em Save para salvar o gatilho.

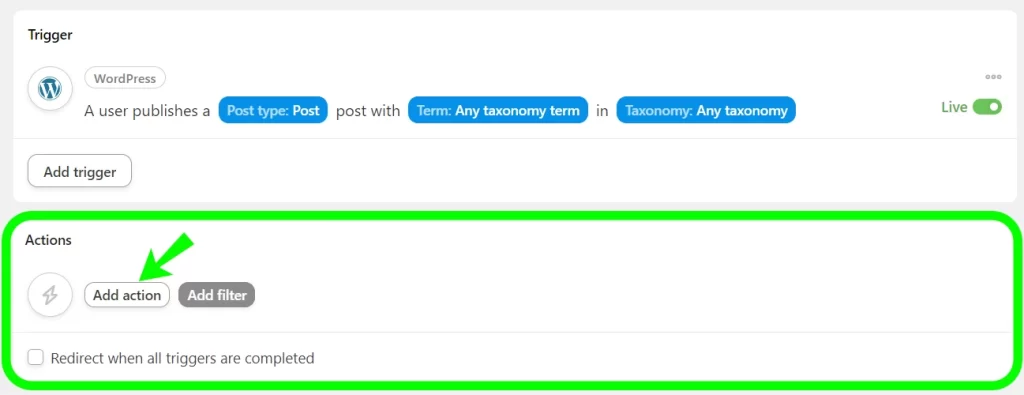
4.8- Agora basta configurar a Ação: Clique em Add action (Adicionar ação)

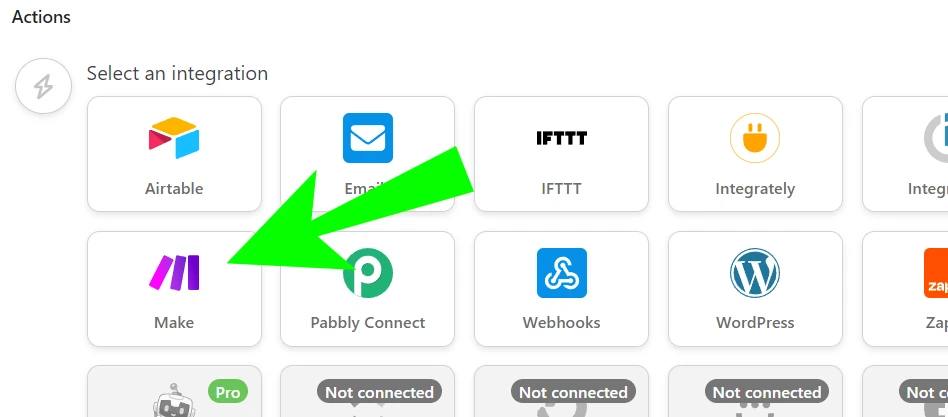
4.9- Na lista de plugins e aplicativos da web, selecione o Make para configurar a ação que enviará os dados da nova postagem para o Make.

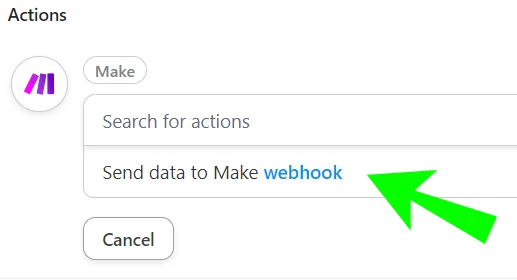
4.10- Selecione a opção Send data to Make webhook (Enviar dados ao webhook de Make)

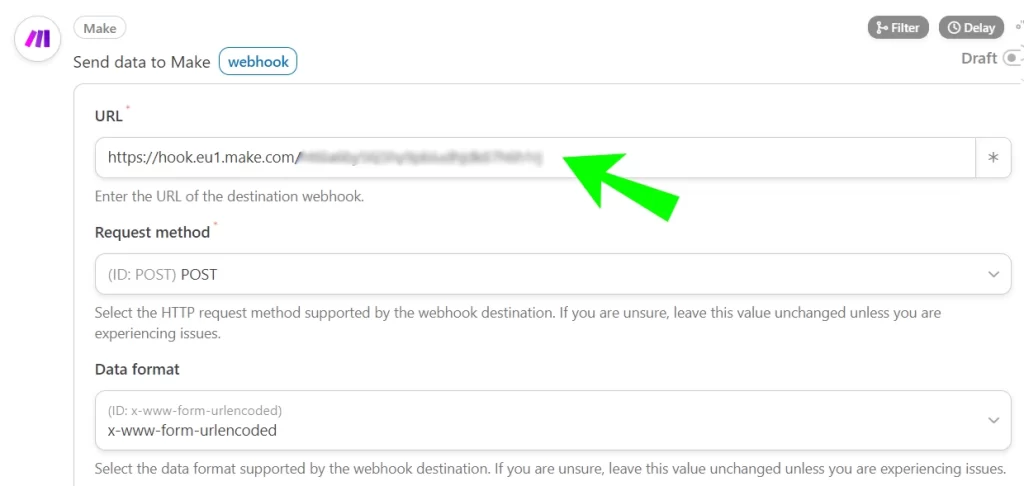
4.11- No campo URL, você precisa colar a URL do webhook do Make que copiamos no Passo 2.
Você pode deixar os campos Request Method e Data Format como estão.

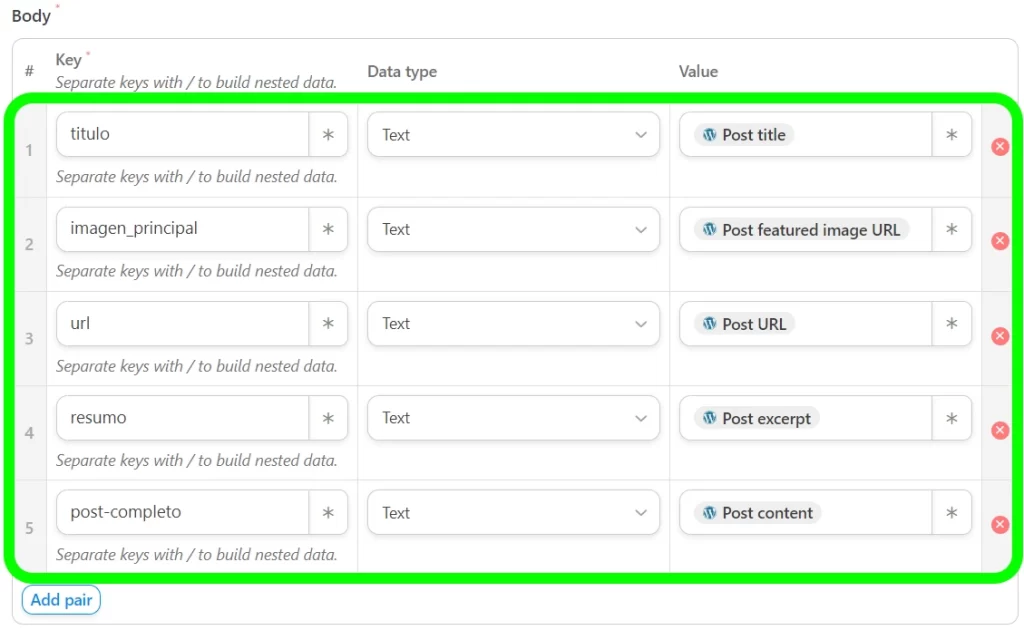
4.12- Configurar os campos na sessão de Body.
Para passar dados entre o WordPress e o Make, você precisa organizar os dados em pares de chave e valor. Aqui, a chave representa o rótulo dos dados e o valor é o conteúdo dinâmico na forma de tokens.
No caso dessa automatização, minha intenção é criar um pequeno post com o resumo do meu blog para divulgação nas redes sociais. Somente preciso dos seguintes pares:
- titulo ➡️ text ➡️Post Title
- imagen_principal ➡️ text ➡️ Post featured image URL
- url ➡️ text ➡️ Post URL
- resumo ➡️ text ➡️ Post Excerpt
Para essa parte funcionar você precisa escrever um bom resumo de post na parte de resumo opcional quando você está escrevendo o post. Se você não tem o costume de escrever essa parte, recomendo começar, já que será muito útil para você divilgar o seu post. - post-completo ➡️ text ➡️ Post content
Passo 5: envie um teste de Uncanny Automator à Make e publique a receita
Antes de salvar a configuração, é necessário enviar um teste de dados para o Make.

5.1- Com o Make aberto em outra aba, clique em Send Test para enviar uma amostra de dados ao Make.

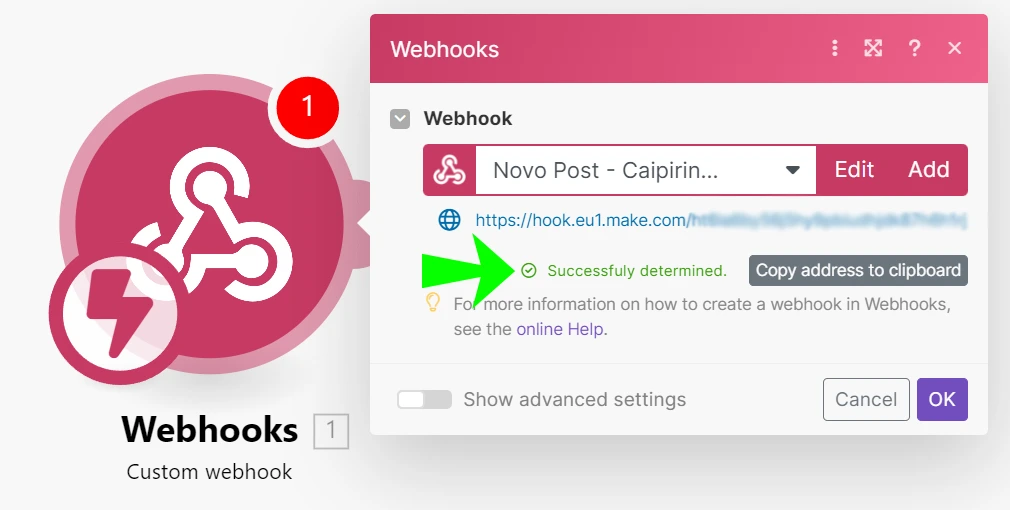
5.2- Se você deixou a tela de criação de Webhook aberta, o botão vermelho de espera de dados deve ter sido substituído por Successfully determined. Agora, você pode clicar em “OK”.
Se você fechou essa tela antes, clique sobre o módulo de Webhook e depois em “Redetermine data structure”. Em seguida, repita o processo anterior de “Send test”

5.3- Por fim, volte à aba do Uncanny Automator e clique no botão Save para tornar sua ação ativa.

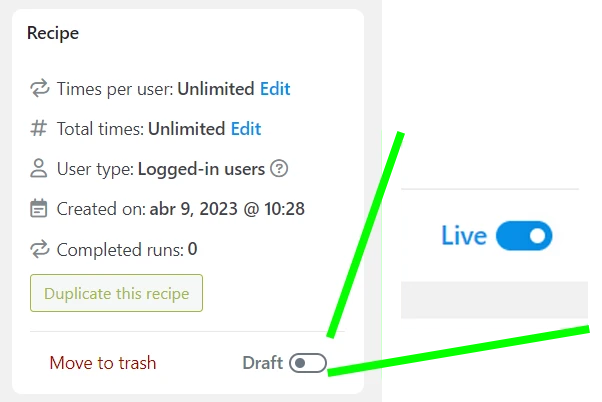
5.3- Depois de configurar o gatilho e a ação, você precisa tornar sua receita ativa.
Para fazer isso, você precisa clicar na opção de alternância na caixa da Receita e mudar de Draft para Live.
Agora sua receita está ativa. Então, sempre que um novo post de blog for publicado no seu site WordPress, o Uncanny Automator enviará dados (pares chave/valor) para o Make.
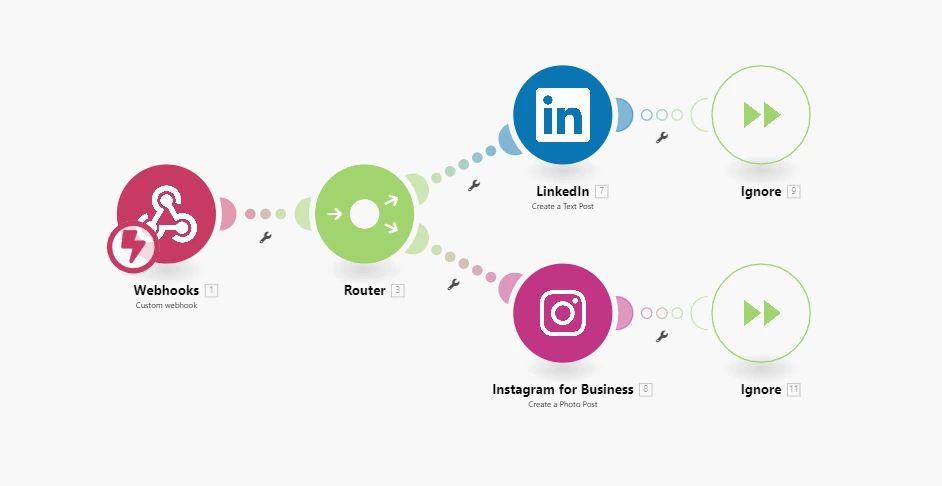
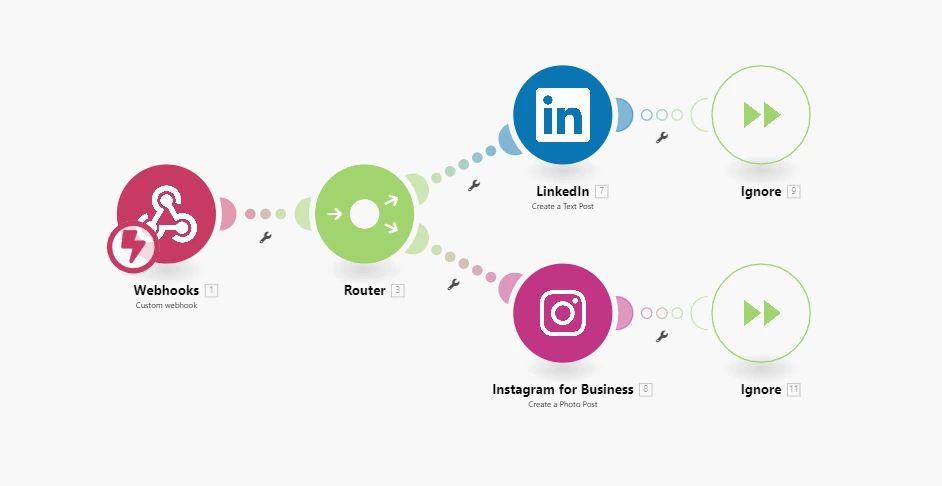
Passo 6: Adicione um módulo de Router no seu cenário de Make
O módulo Router no Make é uma ferramenta poderosa e versátil que permite executar várias ações independentes dentro de um único cenário. Nesse caso, recomendo o uso do Router para garantir que, mesmo que ocorra um erro em uma das ações de uma das redes sociais, as outras continuem sendo executadas sem interrupções. Isso garante maior estabilidade e eficiência no fluxo de trabalho que estamos criando, permitindo que se execute várias tarefas em paralelo, mantendo o processo funcionando sem problemas.

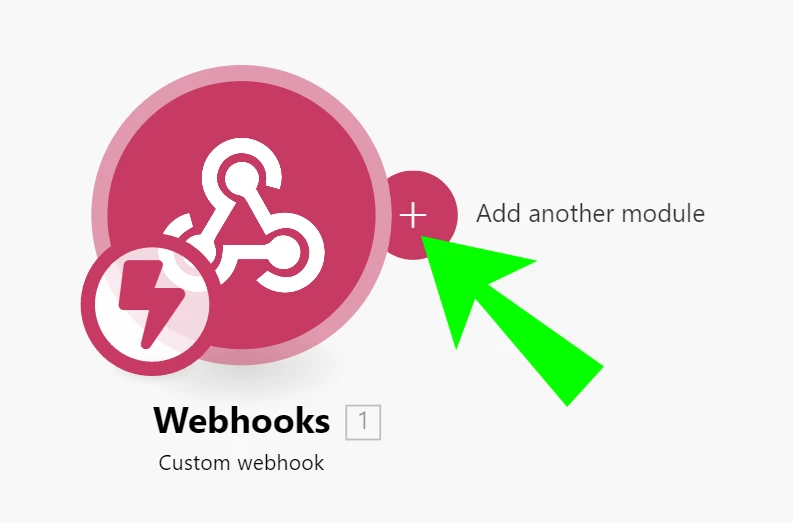
6.1- Adicione um novo módulo clicando no + ao lado do módulo que acabamos de configurar

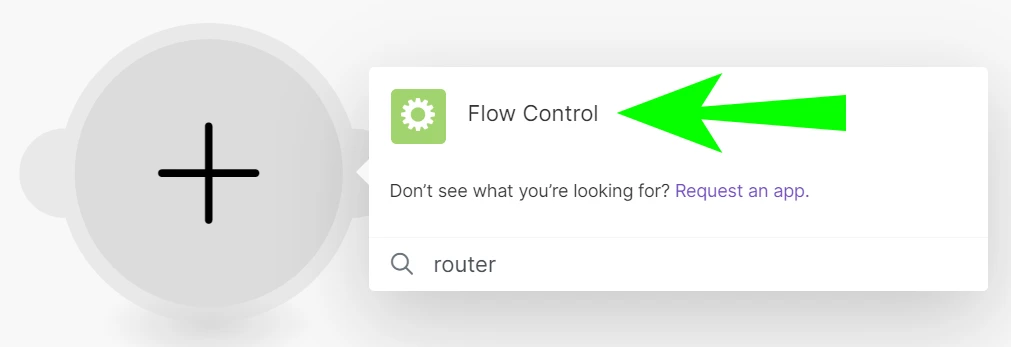
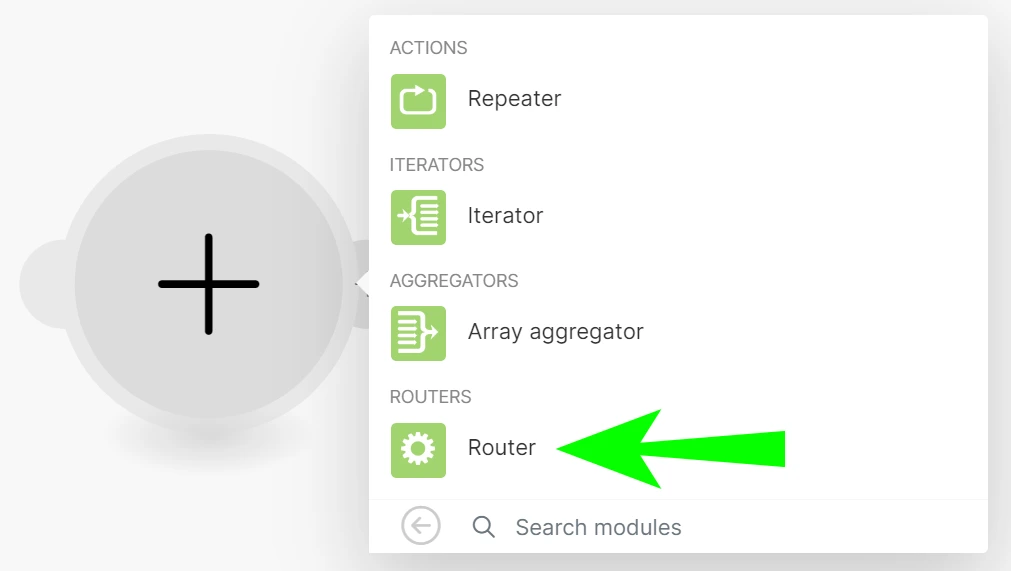
6.2- Digite Router e selecione a opção Flow Control.

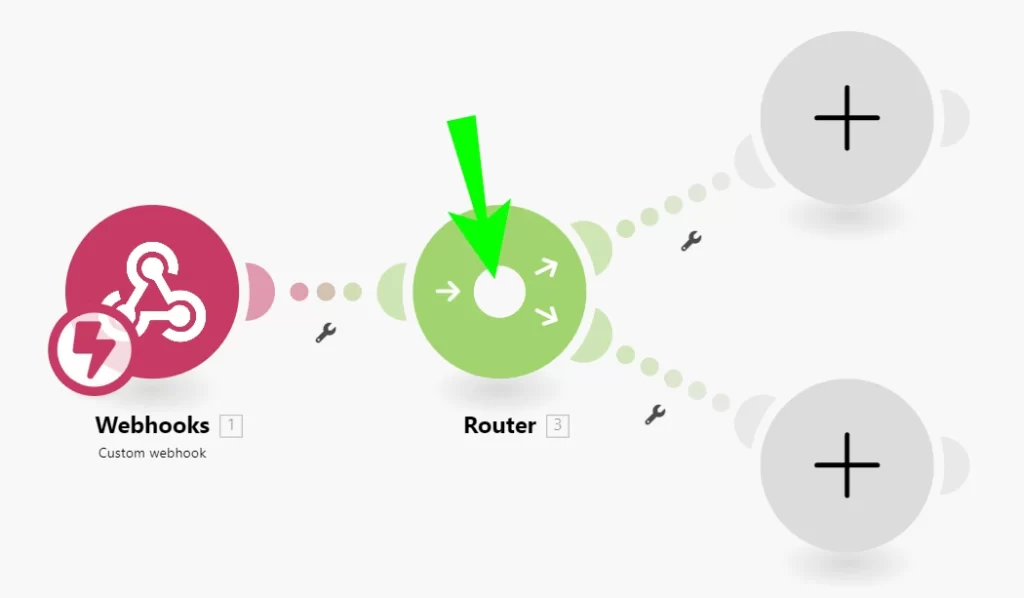
6.3- Selecione o Router

6.4- Se adiciona o módulo e automaticamente já se adiciona dois caminhos. Se você precisar adicionar mais, basta clicar no + que aparece no centro do círculo quando você posiciona o mouse sobre ele.
Para esse exercício, só conectaremos Instagram e LinkedIn, assim que com dois caminhos já nos vale.
Se você criou um caminho a mais sem querer, clique com o botão direito no que você quer deletar e clique em Delete Module.
Passo 7: Conecte o LinkedIn ao Make
Neste próximo passo, vamos conectar o LinkedIn ao Make para que você possa publicar automaticamente em sua conta profissional sempre que um novo post for publicado no seu blog. Ao integrar o LinkedIn com o Make, você estará otimizando seu processo de compartilhamento de conteúdo e garantindo uma presença mais consistente e eficaz na plataforma, alcançando seu público-alvo e gerando maior engajamento com seu conteúdo.
Se você já tem suas contas conectadas a Make salte ao passo 8.

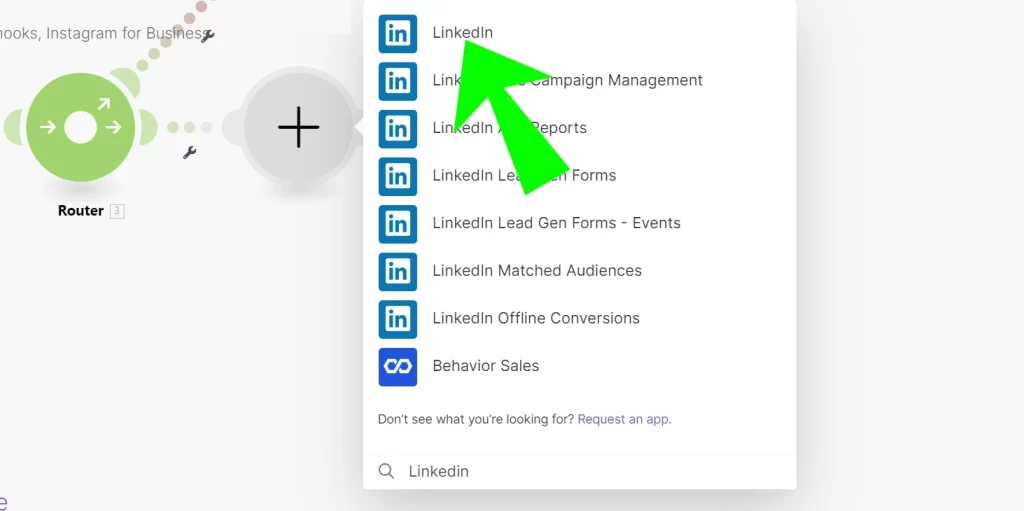
7.1- Selecione o módulo de LinkedIn.
Você pode adicionar o novo módulo clicando no módulo em cinza, digitando LinkedIn e selecionando a opção correspondente.

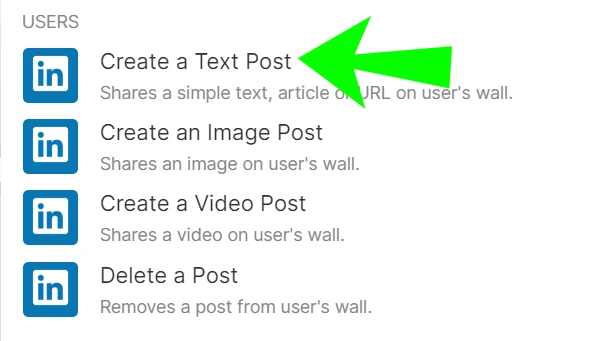
7.2- Vamos adicionar um post estilo link. Para isso, selecione Create a Text Post.
Nesse caso, vou adicionar a chamada do blog desde o meu perfil de usuário (USERS). Mas se você quiser adicionar à página de Organização, selecione o item referente à publicação na parte de ORGANIZATIONS.

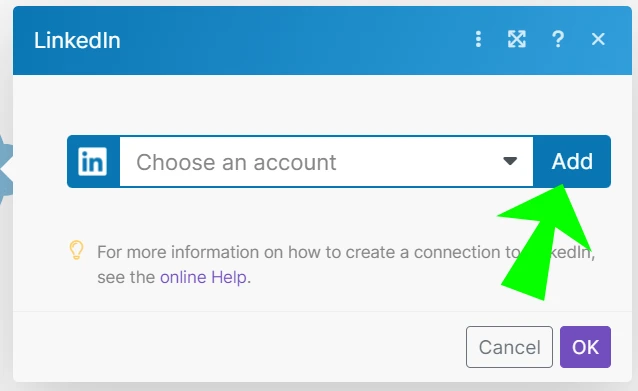
7.3- Clique em Add.

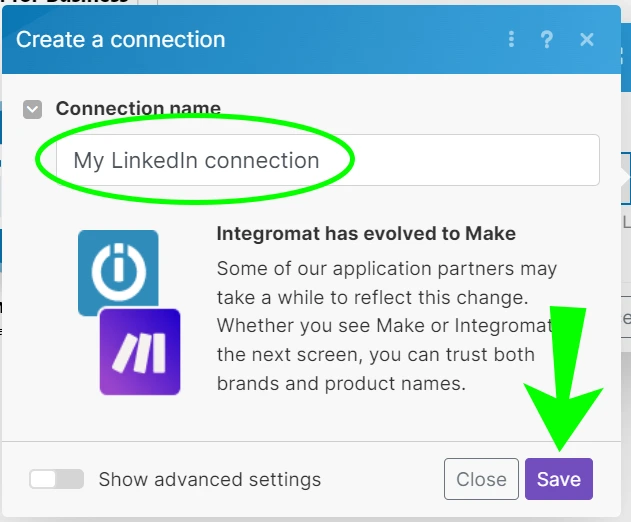
7.4- Selecione um nome de conexão de sua preferência e clique em Save.

7.5- Você pode precisar fornecer suas credenciais de login do LinkedIn para permitir que o Make se conecte à sua conta. Siga as instruções na tela para fazer o login e autorizar a conexão.

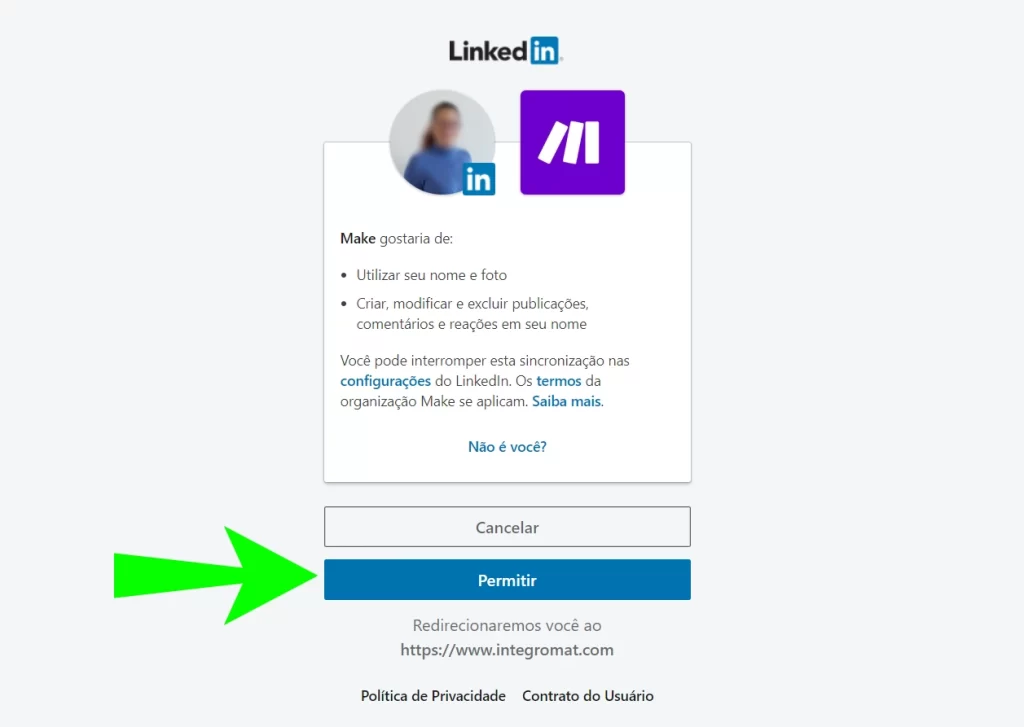
7.6- Autorize Make a fazer as alterações necessárias em LinkedIn clicando em Permitir.
É importante lembrar que ao autorizar o Make a fazer as alterações necessárias em sua conta do LinkedIn, você está concedendo permissões para que ele possa publicar em seu nome. Certifique-se de estar ciente disso antes de clicar em “Permitir”.

7.7- Pronto. Seu LinkedIn está conectado.
Passo 8: Configure o módulo de LinkedIn
Agora, partiremos para a ação de configurar o módulo do LinkedIn, vinculando os valores que chegam do módulo webhook. Dessa forma, garantiremos que todas as informações necessárias sejam enviadas corretamente do webhook para o módulo do LinkedIn, assegurando uma publicação adequada e bem estruturada no momento em que o novo conteúdo for compartilhado na plataforma.

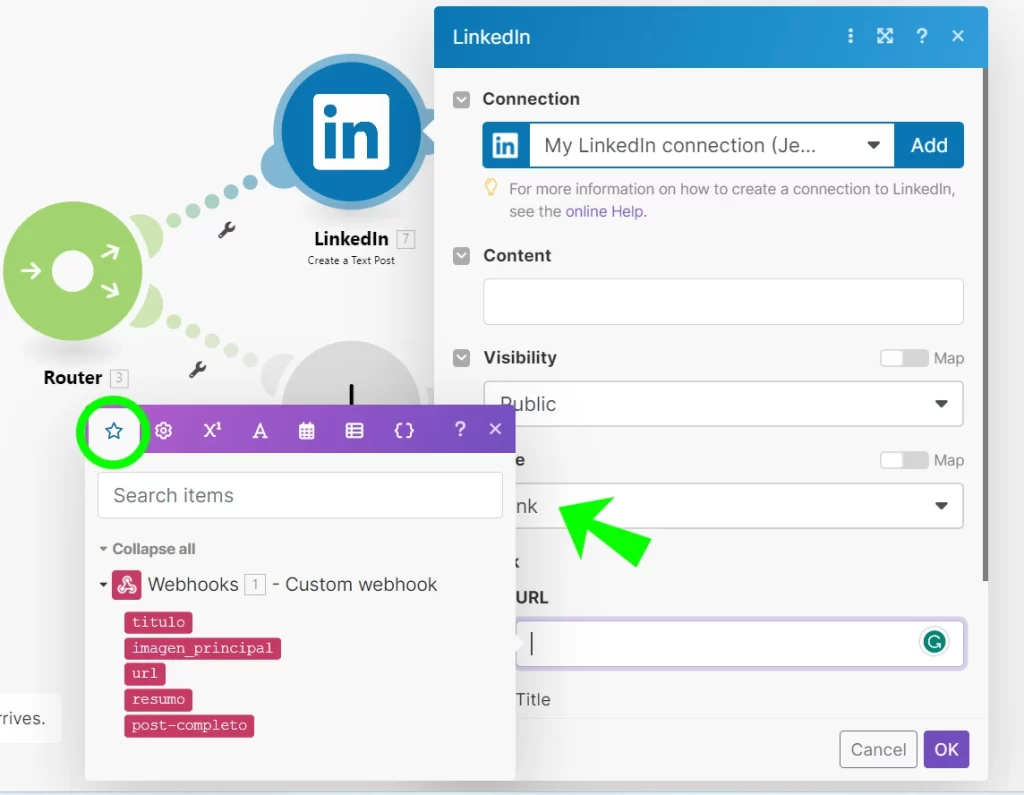
8.1- Para mapear os campos, você deve clicar no espaço em branco ao lado do nome do campo no módulo do LinkedIn, e na janela que se abre, clicar na aba da estrela para selecionar o campo correspondente que chega do módulo webhook. Repita esse processo para todos os campos que precisam ser mapeados.
Levando em consideração os campos de Uncanny Automator que configuramos anteriormente:
- Content: Um texto para chamar atenção ao artigo. Por exemplo:
📣 Novidade no blog!
🌟 Não perca a chance de se manter atualizado e expandir seus conhecimentos! - Visibility: Public. Para que seja uma publicação pública.
- URL: campo url do módulo de Webhook.
- Title: campo titulo do módulo de Webhook.
- Description: campo resumo do módulo de Webhook.
Passo 9: Conecte o Instagram ao Make
Atenção!
Para Instagram você precisa cumprir algumas condições:
▪️ Sua conta de Instagram tem que ser Empresas (não funciona com Pessoal ou Criadores de Conteúdo)
▪️ Sua conta de Instagram precisa estar conectado ao Centro de Contas do Meta.
▪️ Sua foto de Featured Image do post deve ter uma proporção entre 4:5 e 1,91:1, largura entre 320 e 1440 pixels, e formato JPEG (apesar de que eu uso WEBP e funciona).
Para começar, vamos conectar o Instagram e criar um post com foto, utilizando a imagem em destaque do post como imagem do post e a descrição como legenda. Dessa forma, suas publicações no Instagram terão um visual consistente e atraente, além de informações relevantes para os seguidores.
É fundamental que, para a publicação do post, você tenha estabelecido adequadamente a imagem em destaque e a descrição.
Se você já tem suas contas conectadas a Make salte ao passo 10.

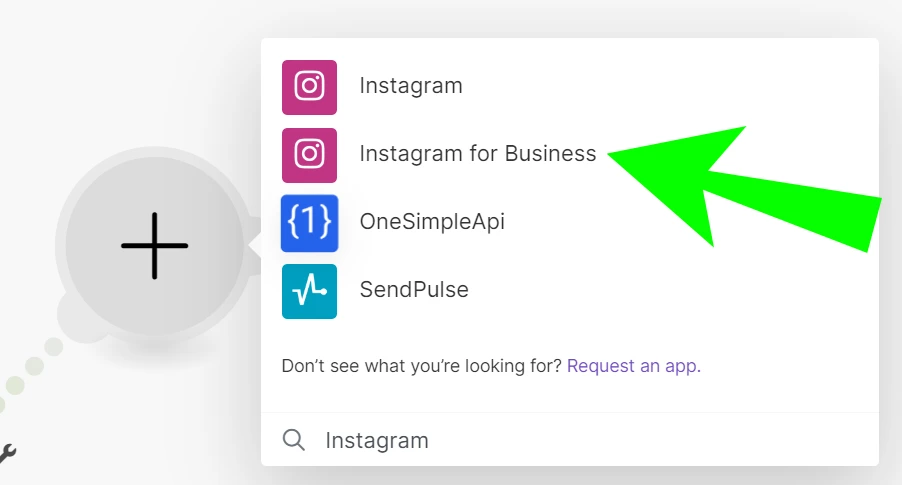
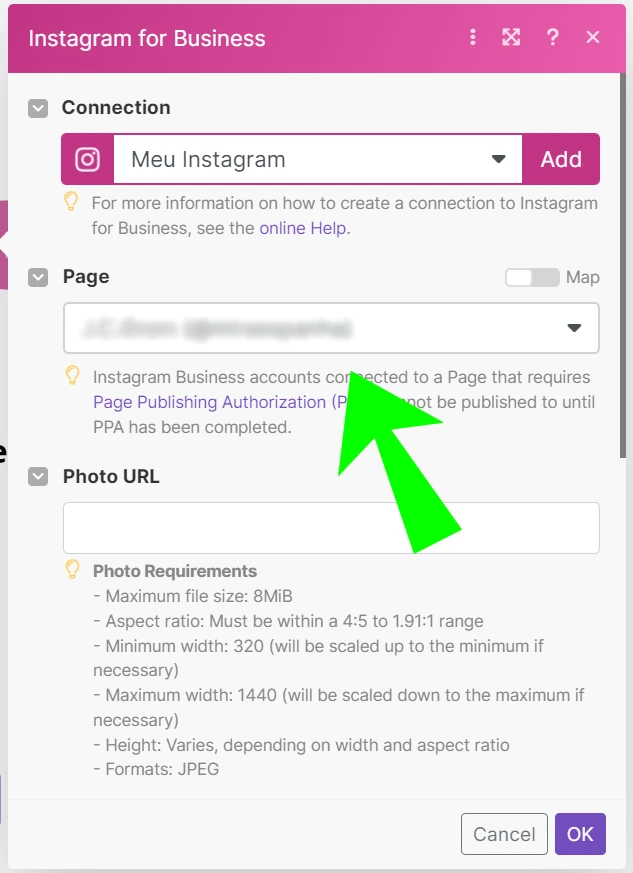
8.1- Selecione o módulo de Instagram for Business.
Você pode adicionar o novo módulo clicando no módulo em cinza, digitiando Instagram e selecionando a opção de Instagram for Business.

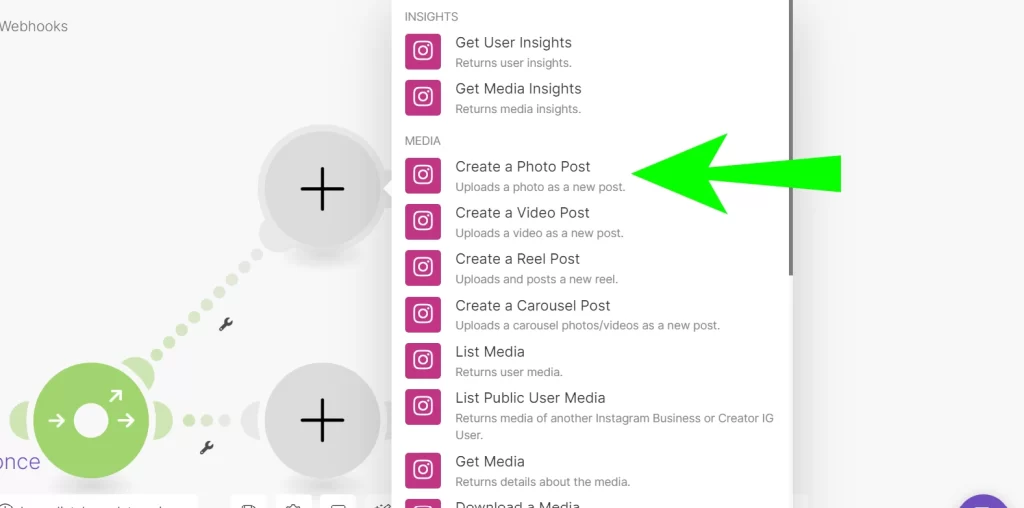
8.2- Selecione a opção Create a Photo Post.

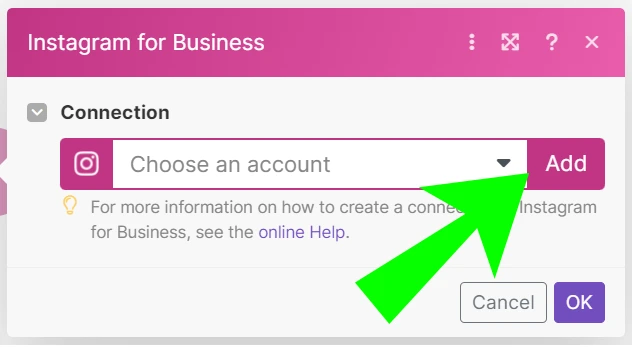
8.3- Clique no botão Add para vincular o aplicativo à sua conta da respectiva rede social.

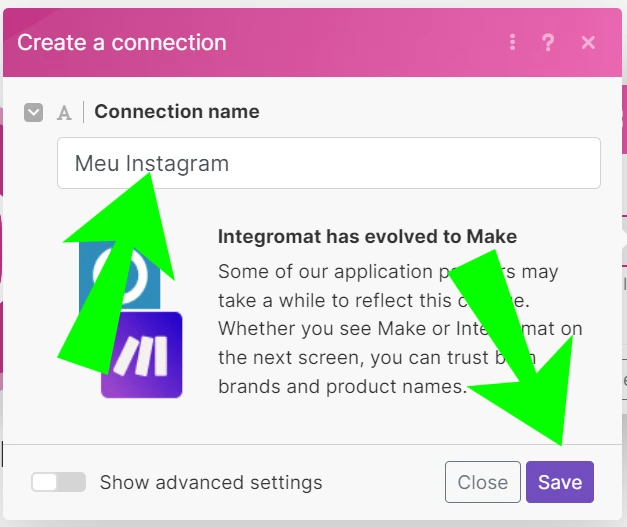
8.4- Selecione um nome para sua conexão e clique em Save.
É importante dar um nome claro e fácil de ser identificado para a conexão para que seja fácil localizá-la caso seja necessário fazer alguma alteração ou consulta futuramente.

8.5- Você será redirecionado para a página onde deverá inserir suas credenciais de Meta, ou confirmar seu perfil caso já esteja logado.
Esse é para dar acesso à sua conta do Meta Business Suite.

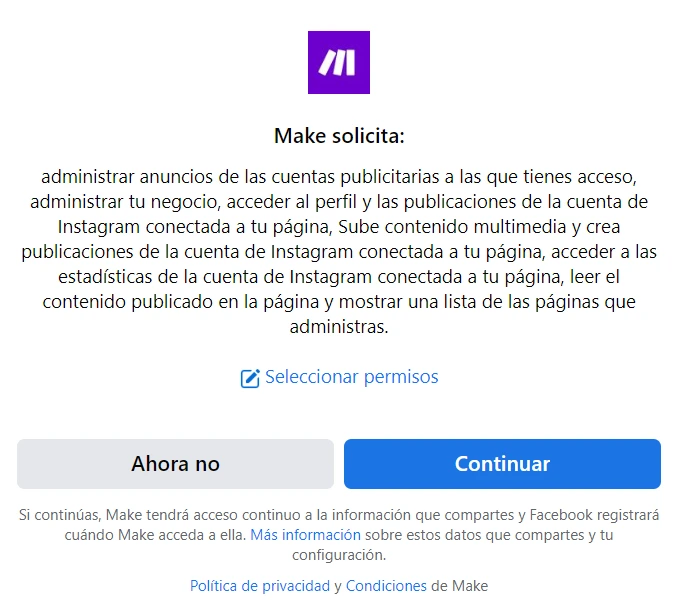
8.6- É hora de conceder permissões para que o Make acesse e gerencie suas postagens nessas plataformas.
Clique em Continuar.

8.7- Pronto, está conectado! Para confirmar, em Page você tem um listado de todas as páginas e contas do Instagram conectadas à sua conta do Meta Business Suite.
Passo 10: Configure o módulo de Instagram
Vamos mapear todas as informações recebidas pelo webhook para o módulo do Instagram. Isso garantirá que os dados do seu blog, como título e foto, sejam corretamente utilizados ao criar a publicação no Instagram, garantindo que a integração funcione de maneira eficiente e as informações sejam exibidas corretamente.

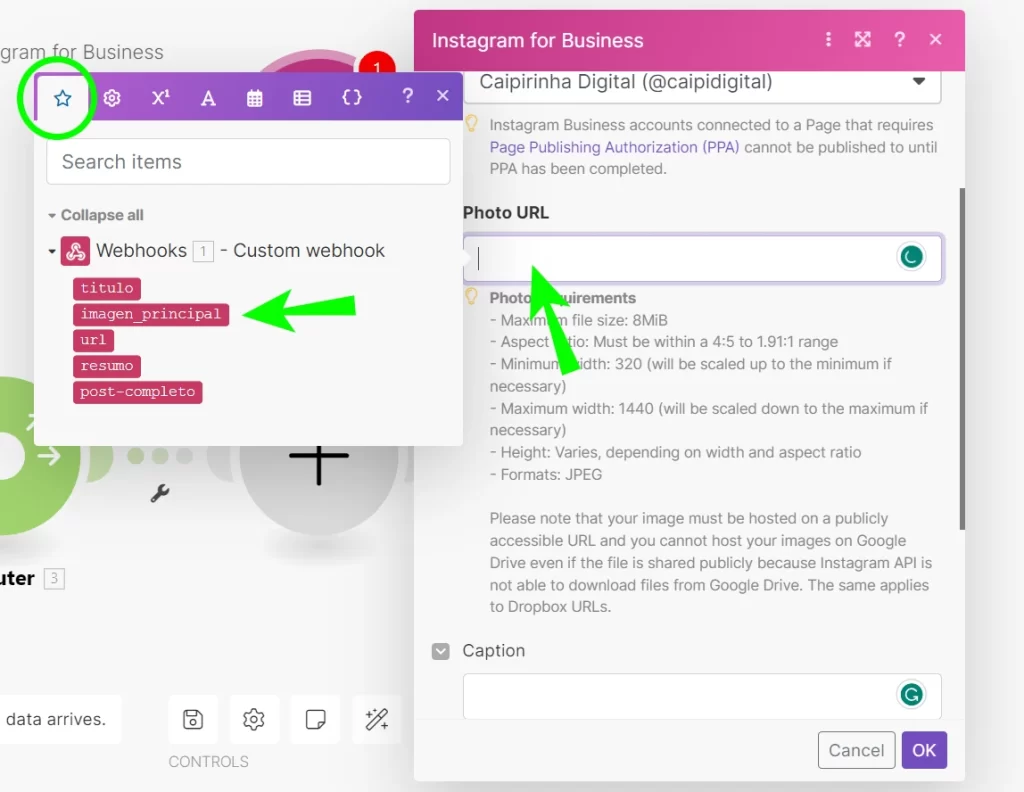
9.1- Para mapear os campos, clique com o mouse no espaço correspondente e, na caixa que se abre, selecione cada um dos campos correspondentes na aba com a estrela. Isso levando em consideração os campos do Uncanny Automator que foram configurados anteriormente.
- Photo URL: imagen_principal
- Caption: a legenda da sua foto. Para simplificar, eu colocaria “resumo” e adicionaria alguma frase como: Saiba mais no novo artigo que acabamos de publicar no nosso blog. Link na bio.
Você pode adicionar #hashtags e @menções. - User Tag: se você quiser mecnionar algum outro usuário na foto. Todos os posts levarão a mesma menção.
- Location ID: se você quiser buscar e adicionar alguma localização. Atenção: todos os posts levarão a mesma localização que você adicionar aqui.
Passo 11: Proteção ao erro
Agora, para finalizar, um passo simples. Vamos configurar dois módulos adicionais para garantir que, caso ocorra algum erro durante a automação, o processo não seja interrompido. Erros podem ocorrer se, por exemplo, o artigo for publicado sem foto, ou se tiver algum formato que não seja suportado por Make ou pelas redes sociais.
Para isso, adicionaremos módulos de “Error Handler” em nossa configuração. Esses módulos são essenciais para manter a automação funcionando sem problemas e evitar interrupções indesejadas no caso de possíveis falhas.

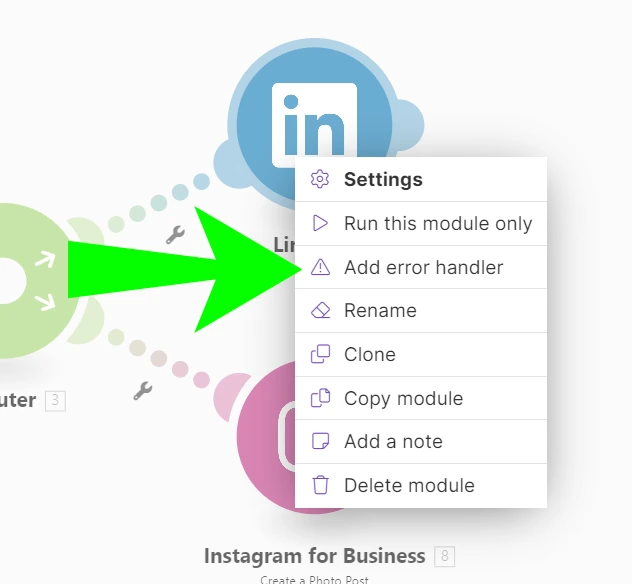
10.1- Em cada um dos módulos das redes sociais que acabamos de adicionar, clique com o botão direito do mouse e selecione Add error handler.

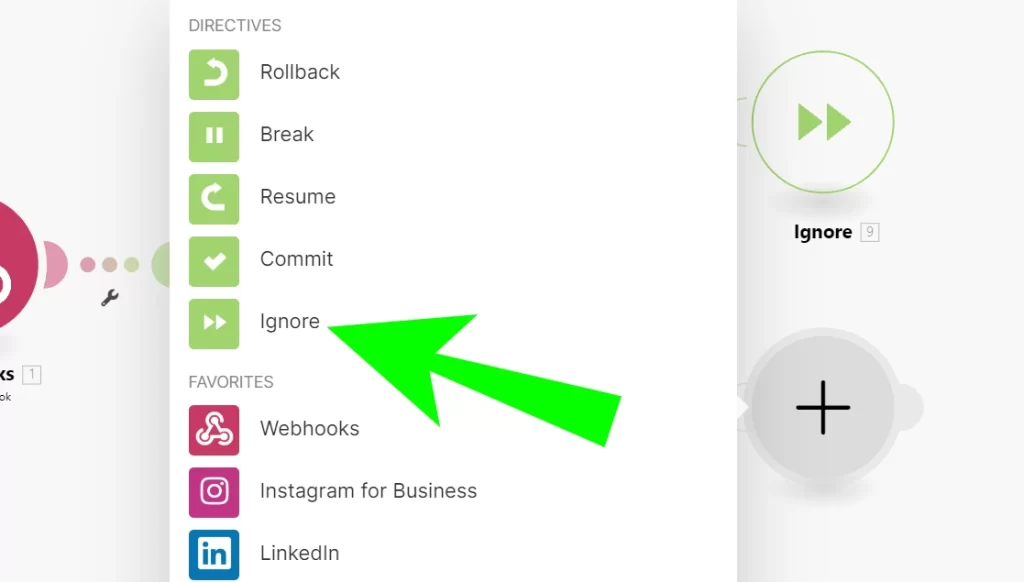
10.2- Para esse caso, configure a ação Ignore.
Ao configurar o error handler “Ignore” nos módulos do Instagram e LinkedIn, se ocorrer um erro em um dos módulos, a outra ação na rota do Router continuará sendo executada sem interrupção. Isso permite que a automação prossiga mesmo que ocorra um erro em uma das ações de publicação nas redes sociais.
Resultado

Parabéns! Agora você possui uma automação eficiente que, toda vez que publicar um artigo no seu blog, ele será compartilhado automaticamente no Instagram e no LinkedIn.
Ao implementar essa solução, você otimiza seu tempo e garante que seu conteúdo chegue a um público maior, melhorando a visibilidade do seu blog e aumentando as chances de engajamento e conversão. Essa automação bem-sucedida é um exemplo de como a integração de diferentes plataformas e ferramentas pode impulsionar sua estratégia de marketing de conteúdo e potencializar seus resultados.
Com essa automação, você pode adicionar quantas redes sociais forem necessárias para atender à sua estratégia de marketing. Lembre-se de que todos os passos mencionados podem ser otimizados e ajustados para melhorar ainda mais sua estratégia de marketing. O processo que criamos é básico, mas oferece flexibilidade suficiente para ser aprimorado conforme suas necessidades específicas.