Find out what it is and how to use the author property
Structured data have already become a part of our SEO life. If you’re not familiar with what I’m talking about, they are codes added to each of your pages that provide structured information to search engines. These codes facilitate the categorization of your site and the display of extra elements in search results.
The entity responsible for publishing this structured format is Schema.org, a collaborative community with participation from Google, Microsoft, Yahoo, Yandex, and many more. I suggest you read this article here.
Why Use Structured Data for AUTHOR?

To clarify, the Author property is not new. What’s new is Google’s request for us to use it in addition to structured article data!
The main goal of using author data is to help Google eliminate ambiguities and differentiate authors with similar names.
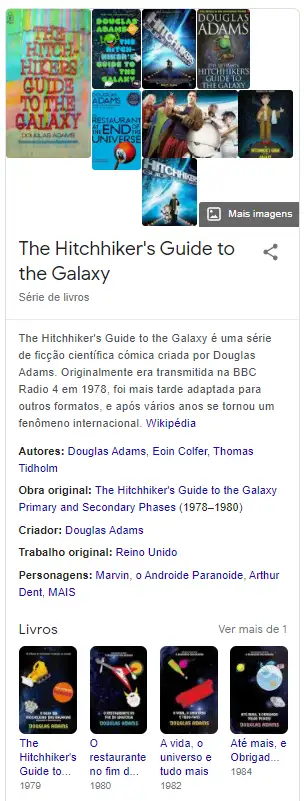
Another advantage is that it gathers all the information about the author of the article, such as their social networks, other websites they contribute to, publications, etc. This increases the chances of an enriched snippet like the one demonstrated here.
This function can also be fulfilled by sameAs, but now, the Author property assumes this function in a more complete and direct manner.
I don’t know about you, but since it has been recommended by Google in this way, I imagine it is more efficient.
This property should point to the author’s biography since Google’s site quality determinants are usually manually instructed to search for these pages.
How to Use the Author Property
Make sure the biography page provides as much information as possible about the author. A page with little information can be responsible for classifying your content as weak! See Google’s recommendation to avoid confusion with authors of similar names:

“So, my recommendation here would be at least a link to a common page (…) where you say everything that comes together for this author. It could be something like a social network profile page, for example, and use that on the different author pages you have when you’re writing, so that when our systems look at an article and see an associated author page, they can recognize that this is the same author who wrote something else. And we can group that by entity, and we do that perhaps based on this common social network profile that exists.”
John Mueller, Webmaster Trends Analyst at Google
Below we leave you a simple example of an author property that you can use in your blog articles. You can add more elements like date and place of birth, death, etc. It can be much more complete, but avoid putting less information than what is here. Just replace the texts that are in bold and italic with what is asked for:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "YOUR POST'S URL"
},
"headline": "YOUR ARTICLE'S NAME",
"image": "URL OF AN IMAGE FROM YOUR ARTICLE",
"author": {
"@type": "Person",
"name": "AUTHOR'S NAME",
"description": "A BRIEF RELEVANT DESCRIPTION OF THE AUTHOR",
"url": "AUTHOR'S BIO URL",
"sameAs": "SOCIAL MEDIA PROFILE URL"
},
"publisher": {
"@type": "Organization",
"name": "COULD BE YOUR BLOG'S GENERAL URL",
"logo": {
"@type": "ImageObject",
"url": "YOUR BLOG'S LOGO URL"
}
},
"datePublished": "YYYY-MM-DD",
"dateModified": "YYYY-MM-DD"
}
</script>
Where to Add Structured Data in Your Post
There are several options for adding structured data to your articles. There are a number of plugins that fill in Schema for you, like Yoast!. However, if you want more control over your site’s structured data, I would recommend manually adding your Schema data.
To do it manually, if you understand more about programming, just add it between the <HEAD> and </HEAD> tags of your article. Another option is through the creation of a custom HTML element at the beginning of your text.
I see many people recommending implementing Schema with Google Tag Manager. I would say to avoid it, as while it works well for Google searches, it might limit a bit or not work correctly in searches performed by other sites.
How to Know If Structured Data Is Correct?
To verify if they are correct, I would recommend going through two tools:
Markup Validator: This site will validate the structured data of your site, checking for any errors such as a missing comma or bracket.
Rich Results Test: This test checks if the structured data you placed on your site are sufficient to be displayed in Google’s rich search results.
To conclude, it’s always good to pass your post through both tools since each one checks a different aspect. I hope that one day Google will create a tool that does both, but for now, we have to use both.
I hope this post has helped you to understand the importance of structured data in the world of SEO. These elements are crucial for search results and SEO performance.
If you have any questions or if anything is unclear, please feel free to ask in the comments below!