Veja como incluir Web Stories em seu website de maneira fácil e rápida
Em julho de 2020 o Google anunciou um novo recurso: o Web Stories. Trata-se de um formato, sobretudo para o celular, que fornece uma experiência visual em tela cheia.
Muito similar aos Stories já conhecidos de mídias sociais como, Facebook e Instagram, as do Google tem como objetivo apresentar o seu conteúdo de maneira visual, completa e resumida.
As Stories podem aparecer em até 4 lugares nos resultados de busca feitas em celular, dependendo de onde você está no mundo e do idioma do seu material.
Pode substituir a sua Imagem Destacada em resultados únicos, nas buscas por imagens, como parte do módulo de Histórias Visuais e na página de Google Discovery. Se você gostaria de saber mais informações do que são os Web Stories e suas aplicações, dê uma olhada nesse artigo aqui.
Plugin para WordPress: deixando o processo de criação mais fácil
Se você tem o seu website em WordPress, o Google lançou um plugin gratuito para facilitar a sua nossa vida! Sem ele o processo de criação do Web Stories seria um pouquinho mais longo, criando-se através de uma página AMP. Mas o plugin tá aí para gente!
1 – Download e instalação do plugin
‣ Dentro do seu painel do WordPress vá em Plugins e Adicionar Novo
‣ No campo de busca digite “Web Stories“
‣ Procure o plugin do Google, com esse ícone: ![]()
‣ Clique em Instalar e depois Ativar
Se por algum motivo você não conseguir encontrar o plugin no diretório do WordPress,faça o download nessa página e depois siga essas instruções aqui.
2 – Informações básicas do plugin

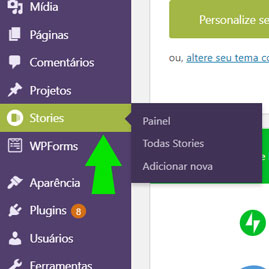
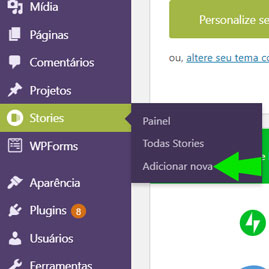
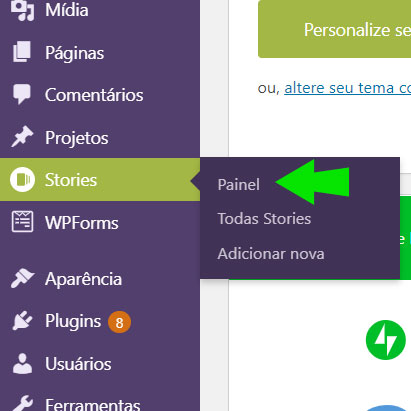
Depois de instalado, a aba de Stories aparece no seu painel do WordPress.
Há três opções: Painel, Todas Stories e Adicionar Nova

Em ‘Painel‘ você tem todas as funcionalidades do plugin, inclusive as Stories que você já tem criadas se você tiver alguma

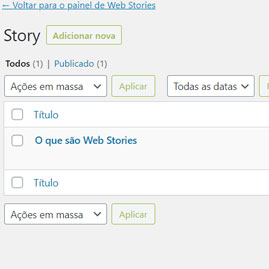
Em ‘Todas Stories‘ estão uma lista de todas as Stories que você tem criada. Se você acabou de instalar, vai estar vazio

Em ‘Adicionar Nova‘ você acessa o editor visual onde você pode criar suas Stories
3 – Acessando o editor visual
Você pode acessar o editor visual de três maneiras distintas:

No menu principal, na opção ‘Adicionar Nova’

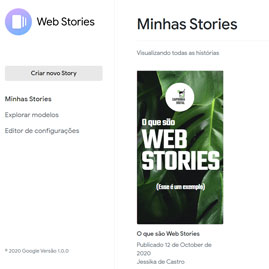
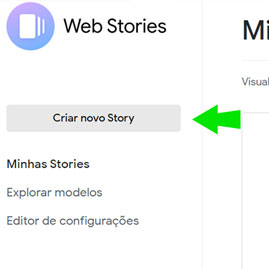
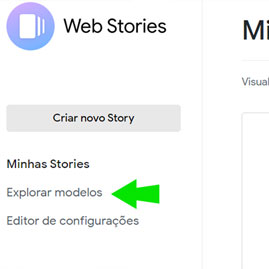
Dentro do ‘Painel‘, no botão ‘Criar novo Story’

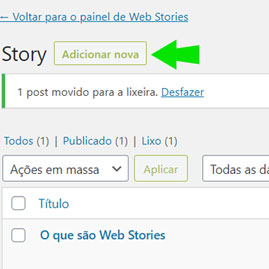
Em ‘Todas Stories‘ no botão ‘Adicionar nova’
4 – Modelos predefinidos
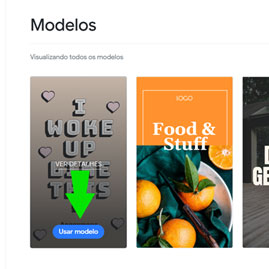
Se você não quiser começar do zero, o plugin oferece modelos com design predefinidos onde você pode apenas mudar o conteúdo.

No menu principal, entrar no ‘Painel’

Clicar em ‘Explorar modelos‘

Só escolher um dos modelos, clicar em ‘Usar modelo‘ e começar a editar o conteúdo!
5 – Criando e editando Web Stories
Agora é hora de colocar a mão na massa! Uma vez dentro do editor visual é hora de começar a editar o seu conteúdo!
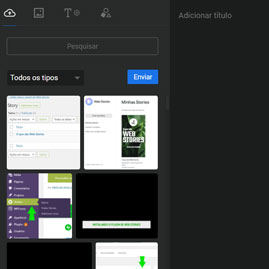
O editor do plugin é dividido em três colunas: elementos para incluir, o story e configuração de elemento/página.
No canto superior direito há um menu de elementos que você pode introduzir nas suas stories:
 Todas as imagens do seu site
Todas as imagens do seu site
 Imagens disponíveis no Unsplash (de uso gratuito)
Imagens disponíveis no Unsplash (de uso gratuito)
 Inserir elementos de texto
Inserir elementos de texto
 Inserir elementos gráficos
Inserir elementos gráficos
Para adicionar um elemento basta clicar nele e automaticamente ele será incluido na sua story.
Embaixo das páginas da sua Story há um menu para adicionar ou remover página.
 Deleta a página selecionada
Deleta a página selecionada
 Copia a página selecionada
Copia a página selecionada
 Adiciona uma nova página em branco
Adiciona uma nova página em branco
Agora você só precisa adicionar todos os elemento e páginas que necessite para contar a sua história!
Para adicionar qualquer ítem, basta clicar nele. Você consegue redimensionar, mover e mudar aparência tanto movendo os elementos quanto com o menu no lado direito.
Para editar o texto, basta dar dois cliques.
No final, dê um nome a sua story e clique em publicar.
6 – Adicionando o Story ao seu post ou página
Para que o Google associe uma story à uma página ou post você precisa inclui-la à postagem.
Para tal, o plugin adicionou um novo módulo no editor padrão do WordPress, chamado Web Stories. Ao inserir o módulo, uma tela abre para digitar o endereço da story.
No Painel do plugin, clique nos três pontos ao lado do nome da stories e ‘Copiar URL da Story‘
No post ou página que você estiver editando, acrescente o módulo de Web Stories
O módulo vai pedir para você colocar a URL da story que você acabou de copiar. Cole o endereço aí e aperte Incorporar
Use os elementos do editor do WordPress para organizar bem o modo como a stories aparece na página. Você pode utilizar colunas, alinhamento e combinar com todos os outros módulos e elementos disponíveis para montar o design na página.
7 – Aparecendo nos resultados de busca
Ter uma story na sua página não é suficiente para que o Google considere mostrá-la nos resultados. No fim das contas, a decisão de mostrar ou não a sua história depende do misterioso algorítimo das buscas.
Entretanto, existem uma série de regras que você deve seguir para aumentar suas chances. Elas são regras do próprio Google:
- Respeitar os direitos autorais. Não serão consideradas stories que infrinjam direitos autorais de imagem, audio ou conteúdo
- Não ultrapassar 180 palavras por página
- Usar apenas vídeos e imagens de alta qualidade
- Estrutura de narrativa: não serão aceitas stories que não tenham tema coeso
- As stories tem que estar completas. Não serão aceitas stories em que a pessoa tenha que fazer clicks para acessar informações essenciais
- Não serão aceitas stories muito comerciais, cujo o único objetivo é anunciar um serviço ou um produto
- Links de marketing de afiliados são permitidos, desde que sejam restritos a uma pequena parte da story
Além disso, o Google recomenda o uso de vídeos de no máximo 60 segundos ao invés de imagens, como uma maneira de deixar a story o mais interessante e visualmente agradável.
Infelizmente, na verdade não há muito mais se possa fazer para garantir que o Google mostrará a sua story. A gente pode fazer bem feito e esperar que nosso trabalho seja recompensado!
Se toda essa trabalheira vale a pena, só o tempo dirá. Você acha que vale a pena?